最近朋友的微信公众号准备做活动,靠固定的微信公众平台模版搞定不了,于是请我代为开发微信后台。鉴于我也是第一次尝试开发微信后台,所以也踩了不少坑,此系列博客将会描述微信公众号各项功能的实现。
先决条件
1.一台可部署web服务的服务器或者云平台(我采用的是Microsoft Azure)
2.一个可以正常使用的微信公众账号
3.Visual Studio
开发准备
1.采用ASP.NET Web API网站项目作为微信公众号后台服务
成为微信公众号开发者
这一步很简单,只要在微信公众号后台的开发者中心同意协议即可,同意之后页面如下:

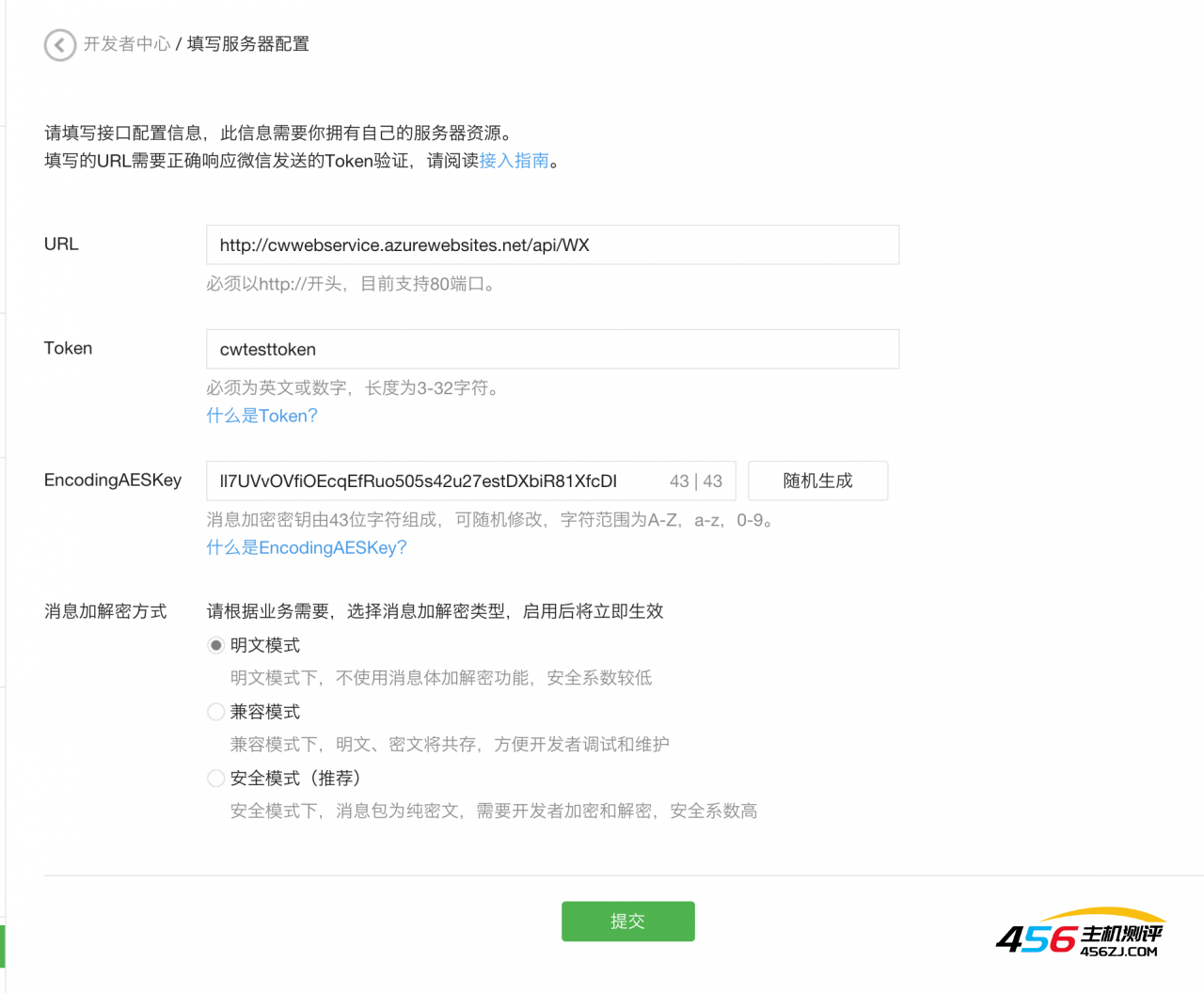
服务器配置
登录微信公众平台官网后,在公众平台后台管理页面 - 开发者中心页,点击“修改配置”按钮,填写服务器地址(URL)、Token和EncodingAESKey,其中URL是开发者用来接收微信消息和事件的接口URL。Token可由开发者可以任意填写,用作生成签名(该Token会和接口URL中包含的Token进行比对,从而验证安全性)。EncodingAESKey由开发者手动填写或随机生成,将用作消息体加解密密钥。
同时,开发者可选择消息加解密方式:明文模式、兼容模式和安全模式。模式的选择与服务器配置在提交后都会立即生效,请开发者谨慎填写及选择。加解密方式的默认状态为明文模式,选择兼容模式和安全模式需要提前配置好相关加解密代码。

详细内容参考官方指南:http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
这里我给出c#实现的签名生成代码:
//注意返回echostr字符串类型微信只接受“application/x-www-form-urlencoded”,直接返回是不被接受的 public HttpResponseMessage Get(string signature, string timestamp, string nonce, string echostr) { if (CheckSource(signature, timestamp, nonce)) { var result = new StringContent(echostr, UTF8Encoding.UTF8, "application/x-www-form-urlencoded"); var response = new HttpResponseMessage { Content = result }; return response; } return new HttpResponseMessage(); } //检验是否来自微信的签名 public bool CheckSource(string signature, string timestamp, string nonce) { var str = string.Empty; var token = "cwtesttoken"; var parameter = new List<string> { token, timestamp, nonce }; parameter.Sort(); var parameterStr = parameter[0] + parameter[1] + parameter[2]; var tempStr = GetSHA1(parameterStr).Replace("-", "").ToLower(); if (tempStr == signature) return true; return false; } //SHA1加密 public string GetSHA1(string input) { var output = string.Empty; var sha1 = new SHA1CryptoServiceProvider(); var inputBytes = UTF8Encoding.UTF8.GetBytes(input); var outputBytes = sha1.ComputeHash(inputBytes); sha1.Clear(); output = BitConverter.ToString(outputBytes); return output; }
这样在我们填入我们服务器端API地址后,就能够顺利搞定服务器配置,绑定微信公众号后台了。

配置完成

总结
我们完成了配置微信公众号开发的第一步,后续将会利用微信的api进行更多的操作,比如自动回复语音、文章、图文等消息。
- 海报
 456主机测评
456主机测评










