一、安装插件:
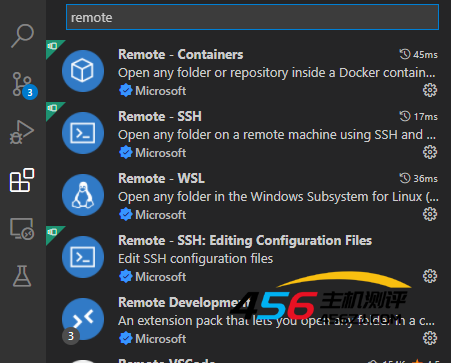
安装remote-ssh, remote-WSL, remote Development这三个插件

二、配置路径ssh config文件的路径
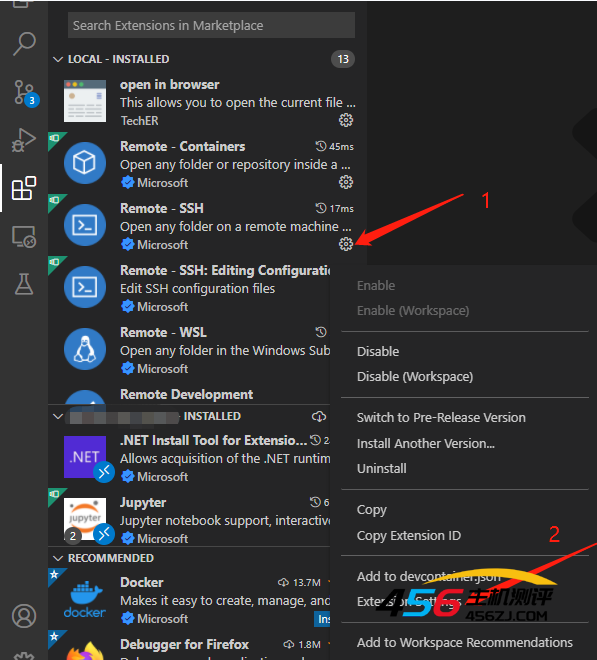
点击remote-ssh的小齿轮--->extension settings

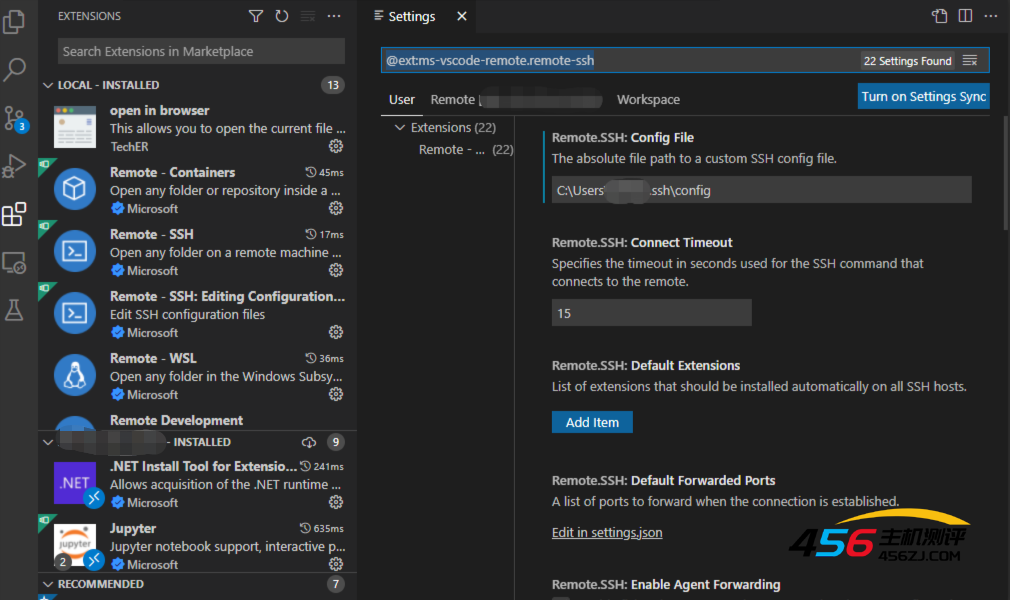
将本地的config文件路径添加到Remote.ssh:Config file的路径中
默认config路径:C:\Users\用户\.ssh\config

三、配置服务路径
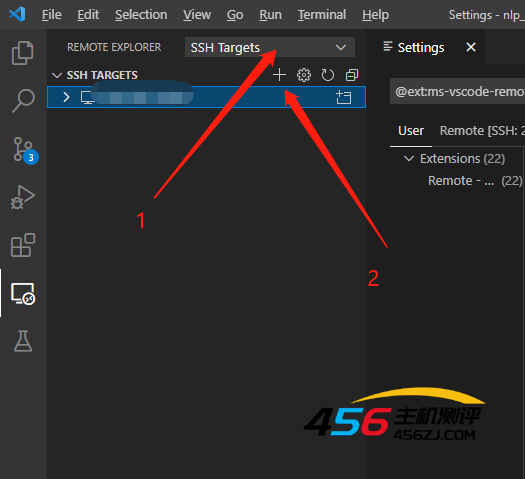
1.点击左侧的电脑图标,选择ssh Targets---->点击“+”号

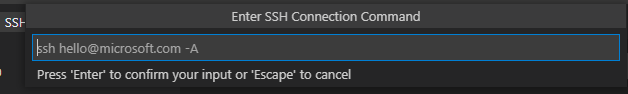
2.输入:ssh root@xxx.xxx.xx.xxx (用户名@IP地址),回车

输入完成之后会显示

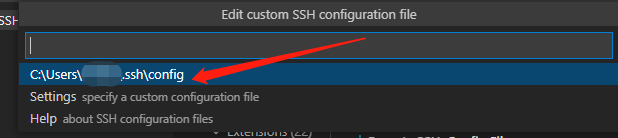
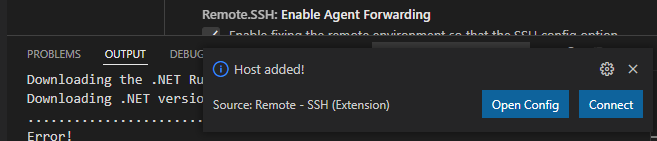
点击config,右下角显示:

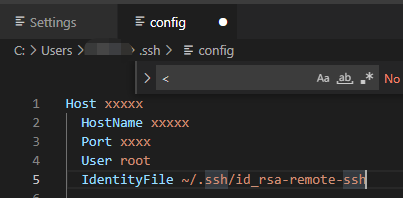
点击Open Config

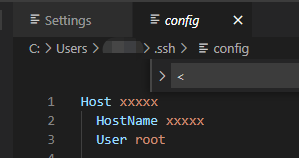
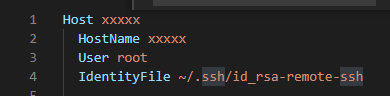
在下面加一条:
IdentityFile ~/.ssh/id_rsa-remote-ssh

如果是连接的是远程docker

四、连接服务器
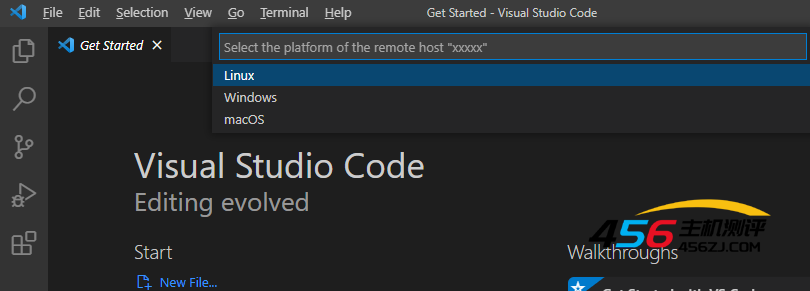
以上操作确认无误后

提示选择平台的类型

选择之后会在终端中提示输入密码,按照提示输入密码完成之后没有报错就说明连接成功了
打开文件:
File-->open file/folder--->输入需要操作的文件或者文件夹路径即可。
参考资料:
Developing on Remote Machines using SSH and Visual Studio Code
- 海报
 456主机测评
456主机测评











