
代码分析
1、把cquery注册到window属性中,当成全局变量使用。用C做为简易名称。
window.C = window.cQuery = cQuery;
2、
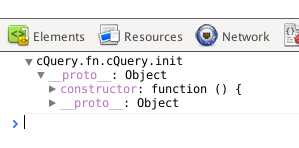
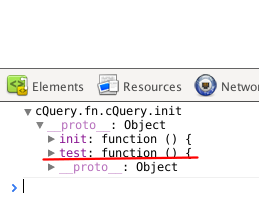
拿图说话(打印当前对象cQuery):
去掉该句截图。

填上此句截图:

难点分析:原型传递
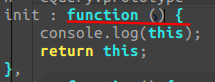
init的原型只是当前的函数。
用cQuery.fn.init.prototype = cQuery.fn;覆盖init构造器的原型对象,从而实现跨域访问。
评估:
这是一招妙棋,new cQuery.fn.init()创建的新对象拥有init构造器的prototype原型对象的方法,通过改变prototype指针的指向,使其指向cQuery类的prototype。——这样创建出来的对象就继承了cQuery.fn原型对象定义的方法。
3、用一个var定义变量,函数。Jquery源码里用了79行定义了一连串的变量(在开头部分)。

- 海报
 456主机测评
456主机测评