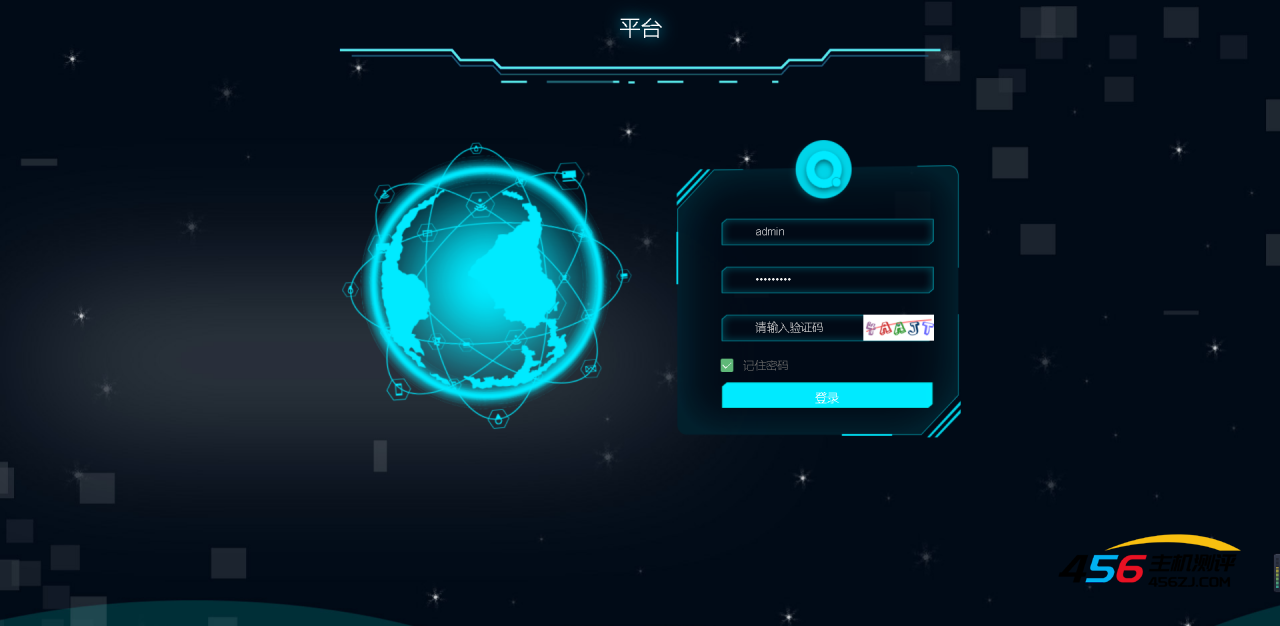
效果如下所示:

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录界面</title> <link rel="stylesheet" href="css/index.css"> <script type="text/javascript" src="js/jquery.js"></script> </head> <body> <script> $(document).ready(function () { var whei = $(window).width() $("html").css({ fontSize: whei / 24 }); $(window).resize(function () { var whei = $(window).width(); $("html").css({ fontSize: whei / 24 }) }); }); </script> <div class="main"> <div class="header"> <div class="header-center fl"> <div class="header-title"> 登录界面 </div> <div class="header-img"></div> </div> <div class="header-bottom fl"></div> </div> <div class="content"> <div class="content-left"> <!--<img src="images/d.png" alt="">--> </div> <div class="content-right"> <div class="right-infp"> <div class="right-infp-name"> <input type="text" name="username" placeholder="请输入用户名" maxlength="12" required="" value="" autocomplete="off"> </div> <div class="right-infp-name"> <input type="text" name="name" placeholder="请输入用户名" autocomplete="off"> </div> <div class="right-infp-btn"> <button class="btn">登录</button> </div> </div> </div> </div> </div> </body> </html> 下载!!!!
下载!!!!
下载!!!!
css、js、img等信息下载链接:
- 海报
 456主机测评
456主机测评











