
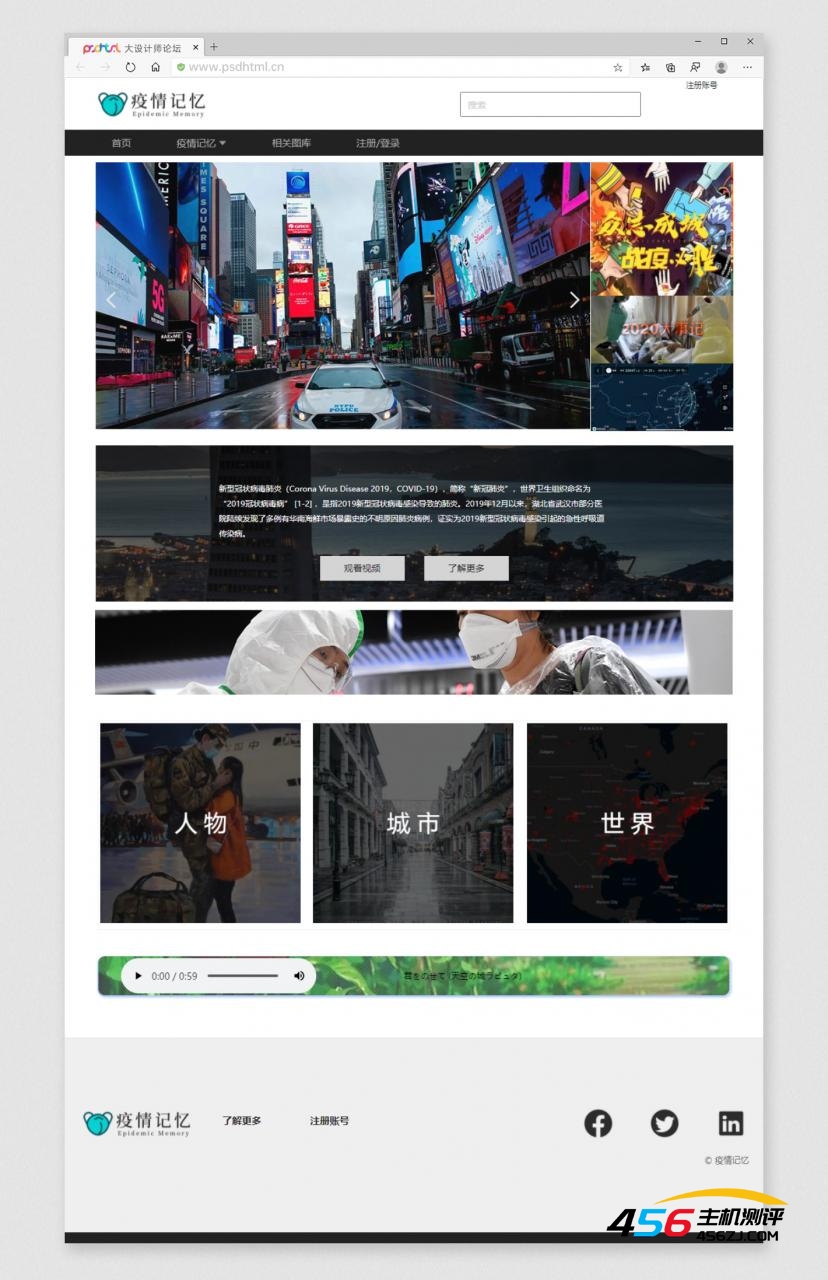
下方为所有页面的预览视频:本套大作业共做了7个页面 ,且有word制作报告一份,截图没有截其他的页面,可根据导航栏了解网站内容与架构
网页中包含:div+CSS、Table、导航栏效果、banner轮播图、表单、二级页面、视频,同时设计了logo,基本期末作业所需的知识点全覆盖。
HTML CSS/轮播图/鼠标滑过/表单..这套疫情主题网页作业源码@所有知识点
部分代码展示:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>疫情记忆</title> <link href="css/style.css" rel="stylesheet" /> <link href="css/slideshow.css" rel="stylesheet" /> </head> <body> <div id="top"> <div id="above"> <div id="Logo"><a href="index.html"><img src="images/logo.png" width="180" height="50"></a></div> <div id="search"> <label for="textfield"></label> <input name="textfield" type="text" id="textfield" value=" 搜索" maxlength="15"> </div> <div id="login"><a href="login.html">注册账号</a></div> </div> </div> <!-- 导航条代码 开始 --> <div class="nav"> <ul class="list"> <li><a href="index.html">首页</a></li> <li><a href="#">疫情记忆 <img src="images/down.svg" alt="" width="12" height="12"></a> <div class="down"> <a href="article.html"> 人物</a> <a href="page.html"> 城市</a> <a href="list.html"> 世界</a></div> </li> <li><a href="photo.html">相关图库</a></li> <li><a href="login.html">注册/登录</a><a href="about.html"></a></li> </ul> </div> <!-- 导航条代码 结束 --> <div id="main-960"> <!-- 代码 开始 --> <div id="yc-mod-slider"> <div class="wrapper"> <div id="slideshow" class="box_skitter fn-clear"> <ul> <li> <img class="cubeRandom" src="images/slider1.jpg" /></li> <li> <img class="cubeRandom" src="images/slider2.jpg" /></li> <li> <img class="cubeRandom" src="images/slider3.jpg" /></li> <li> <img class="cubeRandom" src="images/slider4.jpg" /></li> <li> <img class="cubeRandom" src="images/slider5.jpg" /></li> </ul> </div> <script type="text/javascript" src="js/slideshow.js"></script> </div> </div> <!-- 代码 结束 --> <div id="aright"> <div id="atishi">勠力同心 勇往直前</div> </div> <div id="aright2"> <div id="image104"><a href="#"><img src="images/sf01.jpg" width="219" height="104"></a></div> <div id="image104"><a href="#"><img src="images/sf02.jpg" width="219" height="104"></a></div> </div> </div> <div id="im01"> <div id="text002">新型冠状病毒肺炎(Corona Virus Disease 2019,COVID-19),简称“新冠肺炎”,世界卫生组织命名为“2019冠状病毒病” [1-2] ,是指2019新型冠状病毒感染导致的肺炎。2019年12月以来,湖北省武汉市部分医院陆续发现了多例有华南海鲜市场暴露史的不明原因肺炎病例,证实为2019新型冠状病毒感染引起的急性呼吸道传染病。</div> <div id="anniu" class="d_out" onmouseover="this.className='d_over'" onmouseout="this.className='d_out'"><a href="page.html">观看视频</a></div> <div id="anniu1" class="d_out" onmouseover="this.className='d_over'" onmouseout="this.className='d_out'"><a href="list.html">了解更多</a></div> </div> <div class="div_first"> <div class="div_second"> <img src="images/slider01.jpg" alt=""><img src="images/slider02.jpg" alt=""><img src="images/slider03.jpg" alt=""><img src="images/slider04.jpg" alt=""> </div> </div> <div id="main-more"><table width="100%" height="318" border="0"> <tr> <td align="left"><a href="article.html"><img src="images/renwu.jpg" width="308" height="307"></a></td> <td align="center"><a href="page.html"><img src="images/chengshi.jpg" width="308" height="307"></a></td> <td align="right"><a href="list.html"><img src="images/shijie.jpg" width="308" height="307"></a></td> </tr> </table> </div> <div id="music"><table width="100%" border="0"> <tr> <td width="38%" height="55" align="center"><audio src="media/music.mp3" controls autoplay></audio></td> <td width="62%"><marquee>君をのせて (天空の城ラピュタ)</marquee></td> </tr> </table> </div> <!-- footer代码 开始 --> <footer> <div id="footer_all"> <div id="f1170-167"> <div id="logo-175-40"><a href="index.html"><img src="images/logo.png" width="180" /></a></div> <div class="aye" id="login"> <table width="103" border="0"> <tr> <td width="97" height="37" align="left"><a href="list.html" class="ayahei">了解更多</a></td> </tr> </table> </div> <div class="aye" id="login"> <table width="103" border="0"> <tr> <td width="97" height="37" align="left"><span class="ayahei"><a href="login.html">注册账号</a></span><a href="Login.html"></a></td> </tr> </table> </div> <div id="right828-167"> <div id="l-828-80"> <div id="r-150-42"><a href="#"><img src="images/fb.png" width="45" height="45"></a></div> <div id="r-150-42-1"><a href="#"><img src="images/tw.png" alt="" width="45" height="45"></a></div> <div id="r-150-42-1"><a href="#"><img src="images/ins.png" alt="" width="45" height="45"></a></div> </div> <div id="r-lianjie"><table width="100%" border="0"> <tr> <td align="right">© 疫情记忆&nbsp; </td> </tr> </table> </div> </div> </div> </div> </footer> <!-- 代码 结束 --> </body> </html> - 海报
 456主机测评
456主机测评











