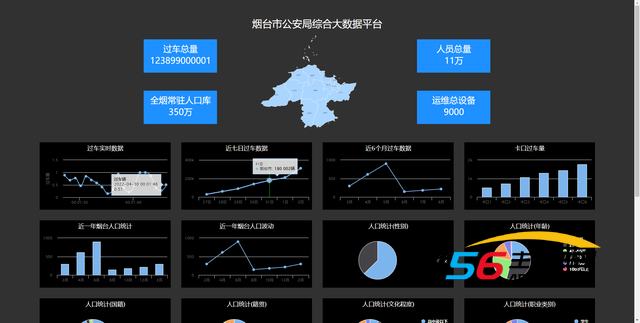
大家好,今天给大家介绍一款,通用的综合大数据数据可视化展示html页面源码(图1)。送给大家哦,获取方式在本文末尾。

图1
带区域地图(图2)

图2
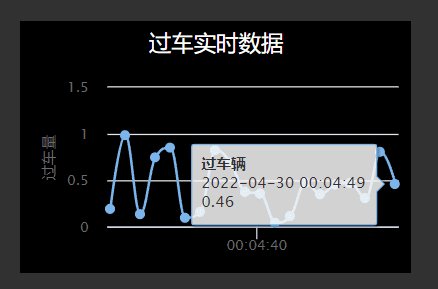
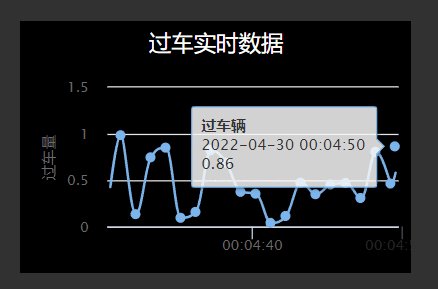
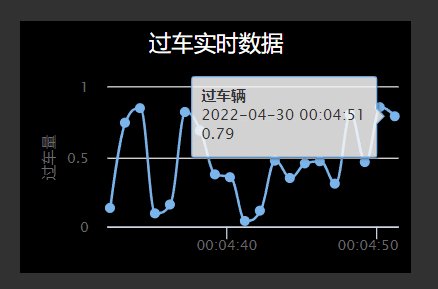
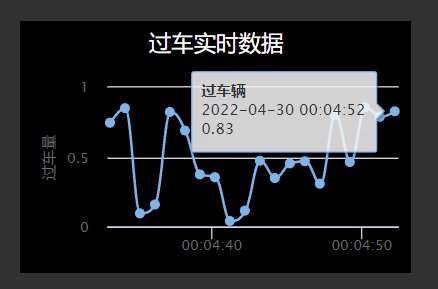
动态图表(图3)

图3
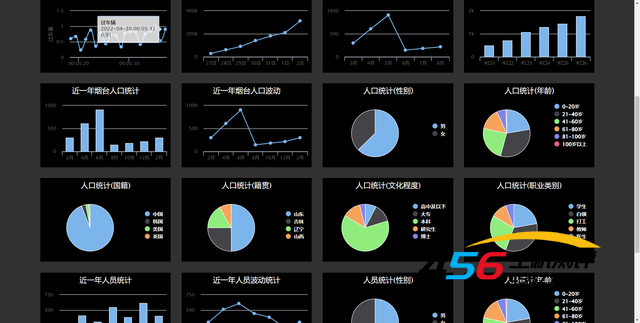
各类统计图数据展示十分丰富(图4)

图4
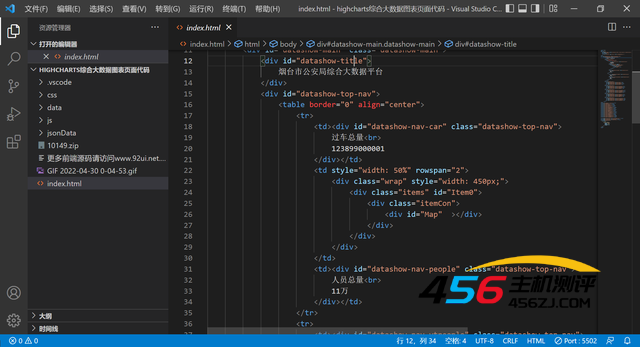
代码完整,需要的朋友可以下载学习(图5)

图5
本源码编码:10149,需要的朋友,关注文末公众号,搜索10149,即可获取。
<!DOCTYPE html> <html> <head lang="en"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/BigDataShow.css" /> </head> <body style="background-color: #313131;;text-align: center"> <div id="datashow-main" class="datashow-main"> <div id="datashow-title"> 烟台市公安局综合大数据平台 </div> <div id="datashow-top-nav"> <table border="0" align="center"> <tr> <td><div id="datashow-nav-car" class="datashow-top-nav"> 过车总量<br> 123899000001 </div></td> <td style="width: 50%" rowspan="2"> <div class="wrap" style="width: 450px;"> <div class="items" id="Item0"> <div class="itemCon"> <div id="Map" ></div> </div> </div> </div> </td> <td><div id="datashow-nav-people" class="datashow-top-nav"> 人员总量<br> 11万 </div></td> </tr> <tr> <td><div id="datashow-nav-ytpeople" class="datashow-top-nav"> 全烟常驻人口库<br> 350万 </div></td> <td><div id="datashow-nav-operation" class="datashow-top-nav"> 运维总设备<br> 9000 </div></td> </tr> </table> </div> <div class="datashow-charts" > <div class="datashow-chart" id="chart-nowcar"></div> <div class="datashow-chart" id="chart-7daycar"></div> <div class="datashow-chart" id="chart-6monthcar"></div> <div class="datashow-chart" id="chart-maxcar"></div> </div> <div class="datashow-charts"> <div class="datashow-chart" id="chart-yearpeople"></div> <div class="datashow-chart" id="chart-peoplechange"></div> <div class="datashow-chart" id="chart-sexpeople"></div> <div class="datashow-chart" id="chart-agepeople"></div> </div> <div class="datashow-charts"> <div class="datashow-chart" id="chart-countrypeople"></div> <div class="datashow-chart" id="chart-citypeople"></div> <div class="datashow-chart" id="chart-culturepeople"></div> <div class="datashow-chart" id="chart-jobpeople"></div> </div> <div class="datashow-charts"> <div class="datashow-chart" id="chart-yearperson"></div> <div class="datashow-chart" id="chart-changeperson"></div> <div class="datashow-chart" id="chart-sexperson"></div> <div class="datashow-chart" id="chart-ageperson"></div> </div> <div class="datashow-charts"> <div class="datashow-chart" id="chart-dirverperson"></div> <div class="datashow-chart" id="chart-foreignperson"></div> <div class="datashow-chart" id="chart-prisonperson"></div> <div class="datashow-chart" id="chart-eventperson"></div> </div> </div> </body> <script src="js/jquery-1.7.2.min.js"></script> <script src="js/highcharts.js"></script> <script src="js/chart-nowcar.js"></script> <script src="js/chart-7daycar.js"></script> <script src="js/chart-6monthcar.js"></script> <script src="js/chart-maxcar.js"></script> <script src="js/chart-yearpeople.js"></script> <script src="js/chart-peoplechange.js"></script> <script src="js/chart-sexpeople.js"></script> <script src="js/chart-sexperson.js"></script> <script src="js/chart-dirverperson.js"></script> <script src="js/chart-agepeople.js"></script> <script src="js/chart-ageperson.js"></script> <script src="js/chart-countrypeople.js"></script> <script src="js/chart-citypeople.js"></script> <script src="js/chart-culturepeople.js"></script> <script src="js/chart-jobpeople.js"></script> <script src="js/chart-yearperson.js"></script> <script src="js/chart-changeperson.js"></script> <script src="js/chart-prisonperson.js"></script> <script src="js/chart-foreignperson.js"></script> <script src="js/chart-eventperson.js"></script> <script type="text/javascript" src="js/lib/raphael-min.js"></script> <script type="text/javascript" src="js/map.js"></script> <script type="text/javascript" src="data/c3706.js"></script> <script type="text/javascript"> $(function(){ // 默认 $('#Map').SVGMap({ mapName: 'c3706', mapWidth: 400, mapHeight: 300, showName: true }); }); </script> </html>本源码编码:10149,需要的朋友,关注文末公众号,搜索10149,即可获取。
- 海报
 456主机测评
456主机测评











