HTML网页设计结课作业~仿小米商城网站纯HTML模板源码(HTML+CSS)
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
仿小米商城纯HTML模板、登录 注册 交易订单、我的购物车、列表页面、会员登录、会员注册、我的资料、商品详页等商城网站模板
此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD, Vscode 所有编辑器均可使用)
网页作品布局方面:网页布局整体为LOGO、导航、轮播图、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
空)
文章目录
一、作品演示
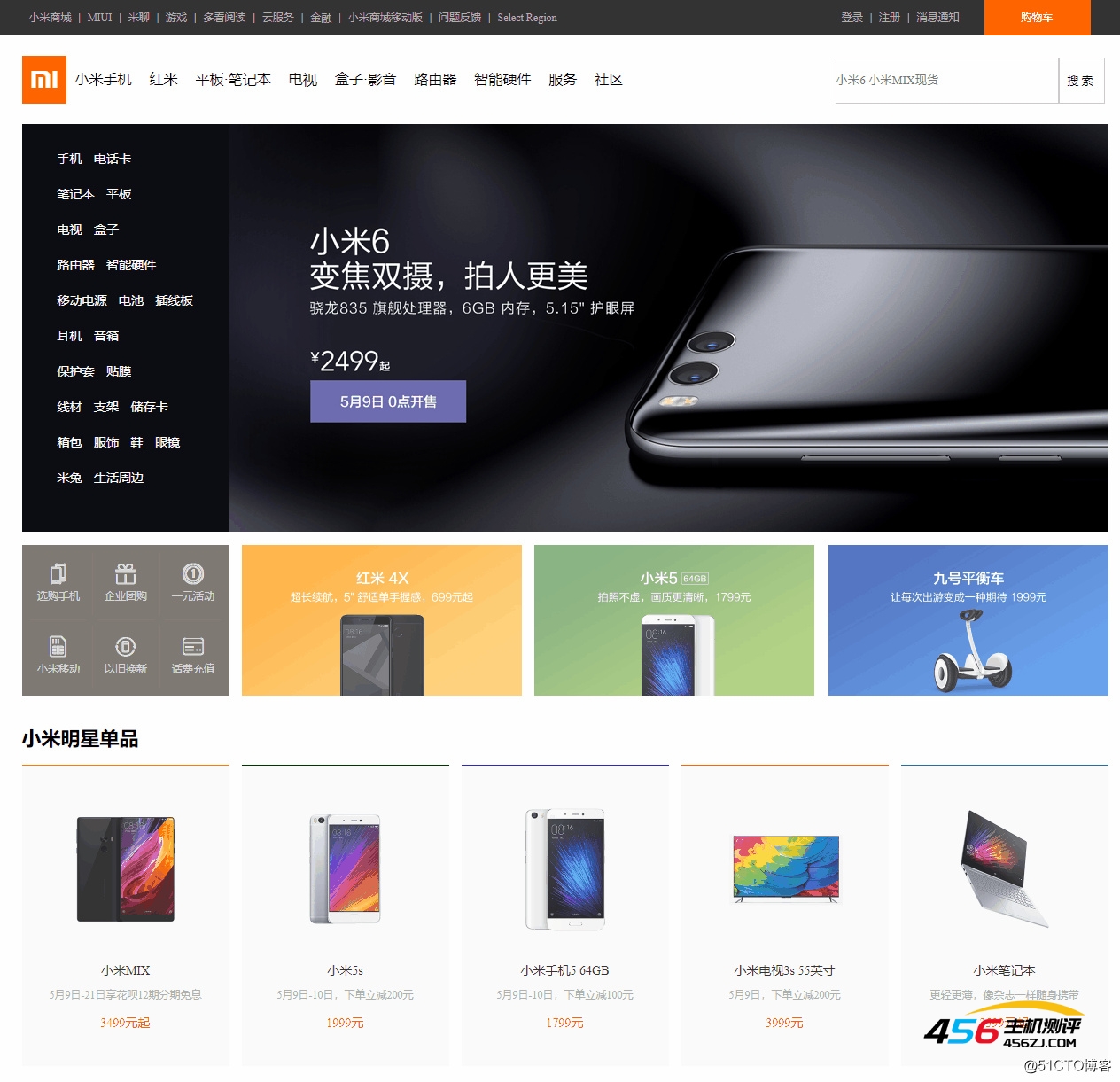
1.首页

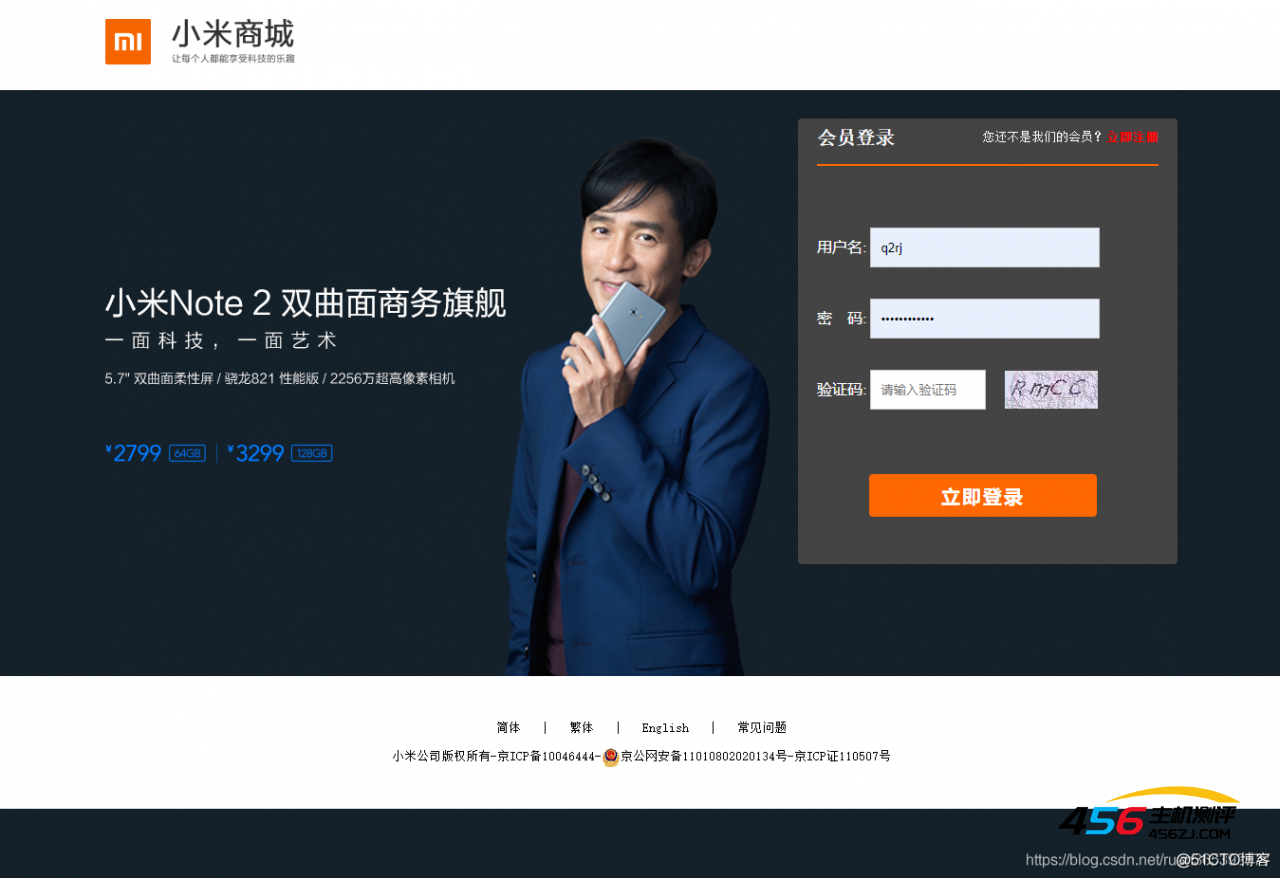
2. 登录

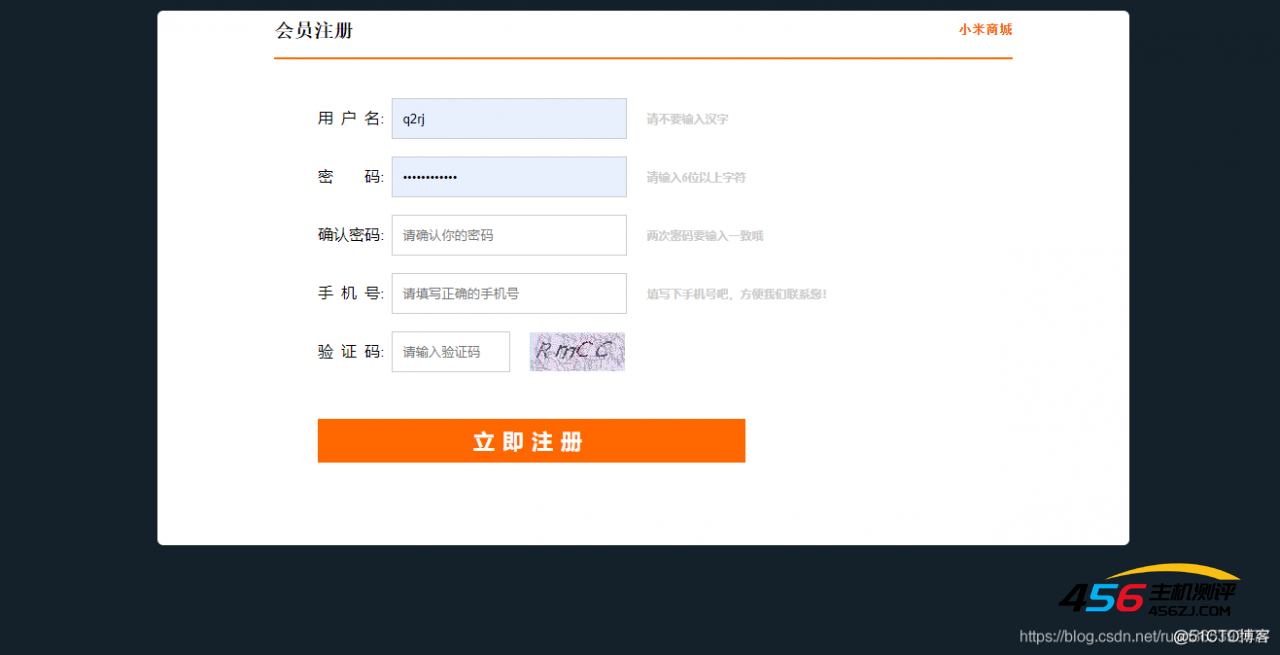
3. 注册

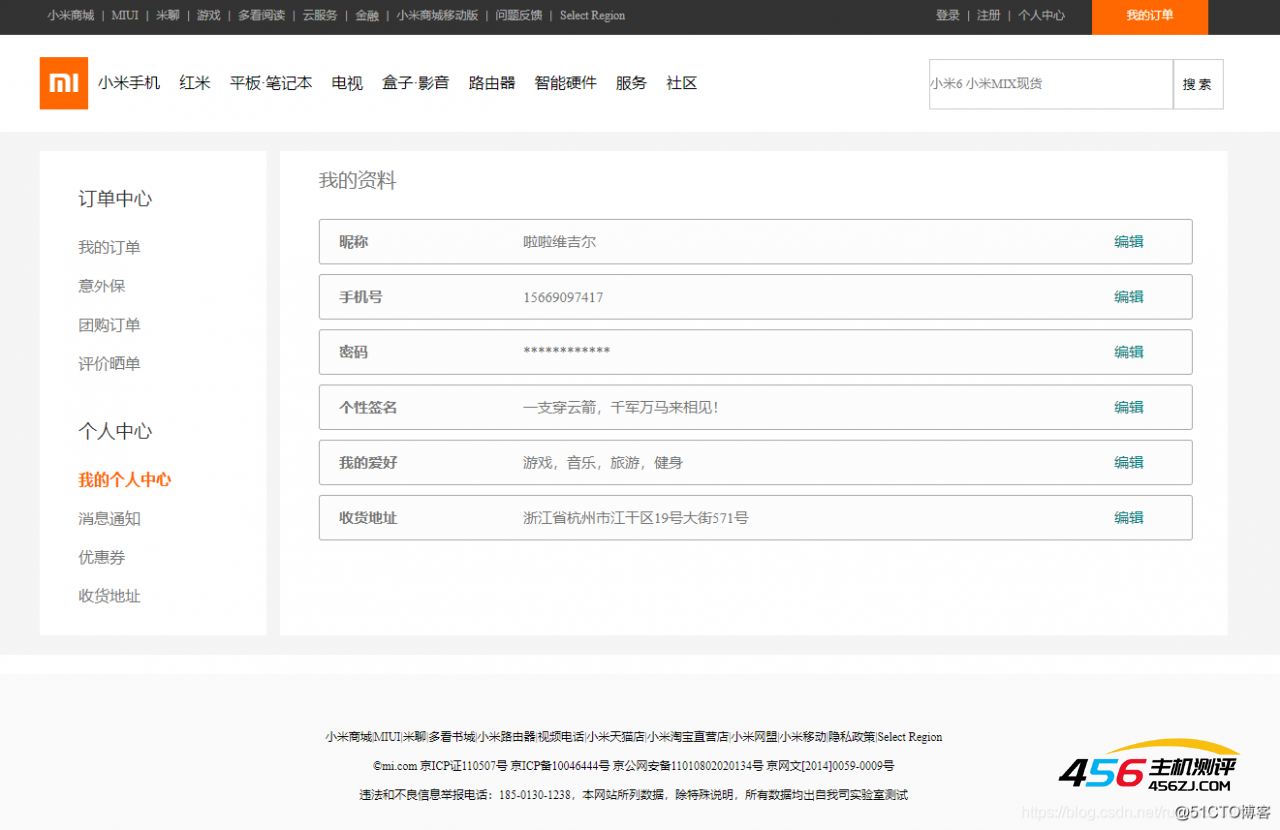
4.我的订单


5. 购物车


6.商品列表

二、代码目录

三、代码实现
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>小米手机列表</title> <link rel="stylesheet" type="text/css" href="./css/style.css"> </head> <body> <!-- start header --> <header> <div class="top center"> <div class="left fl"> <ul> <li><a href="http://www.mi.com/" target="_blank">小米商城</a></li> <li>|</li> <li><a href="">MIUI</a></li> <li>|</li> <li><a href="">米聊</a></li> <li>|</li> <li><a href="">游戏</a></li> <li>|</li> <li><a href="">多看阅读</a></li> <li>|</li> <li><a href="">云服务</a></li> <li>|</li> <li><a href="">金融</a></li> <li>|</li> <li><a href="">小米商城移动版</a></li> <li>|</li> <li><a href="">问题反馈</a></li> <li>|</li> <li><a href="">Select Region</a></li> <div class="clear"></div> </ul> </div> <div class="right fr"> <div class="gouwuche fr"><a href="">购物车</a></div> <div class="fr"> <ul> <li><a href="./login.html" target="_blank">登录</a></li> <li>|</li> <li><a href="./register.html" target="_blank" >注册</a></li> <li>|</li> <li><a href="">消息通知</a></li> </ul> </div> <div class="clear"></div> </div> <div class="clear"></div> </div> </header> <!--end header --> <!-- start banner_x --> <div class="banner_x center"> <a href="./index.html" target="_blank"><div class="logo fl"></div></a> <a href=""><div class="ad_top fl"></div></a> <div class="nav fl"> <ul> <li><a href="">小米手机</a></li> <li><a href="">红米</a></li> <li><a href="">平板·笔记本</a></li> <li><a href="">电视</a></li> <li><a href="">盒子·影音</a></li> <li><a href="">路由器</a></li> <li><a href="">智能硬件</a></li> <li><a href="">服务</a></li> <li><a href="">社区</a></li> </ul> </div> <div class="search fr"> <form action="" method="post"> <div class="text fl"> <input type="text" class="shuru" placeholder="小米6&nbsp;小米MIX现货"> </div> <div class="submit fl"> <input type="submit" class="sousuo" value="搜索"/> </div> <div class="clear"></div> </form> <div class="clear"></div> </div> </div> <!-- end banner_x --> <!-- start banner_y --> <!-- end banner --> <!-- start danpin --> <div class="danpin center"> <div class="biaoti center">小米手机</div> <div class="main center"> <div class="mingxing fl mb20" style="border:2px solid #fff;width:230px;cursor:pointer;" onmouseout="this.style.border='2px solid #fff'" onmousemove="this.style.border='2px solid red'"> <div class="sub_mingxing"><a href="./xiangqing.html" target="_blank"><img src="./image/liebiao_xiaomi6.jpg" alt=""></a></div> <div class="pinpai"><a href="./xiangqing.html" target="_blank">小米6</a></div> <div class="youhui">5.16早10点开售</div> <div class="jiage">2499.00元</div> </div> <div class="mingxing fl mb20" style="border:2px solid #fff;width:230px;cursor:pointer;" onmouseout="this.style.border='2px solid #fff'" onmousemove="this.style.border='2px solid red'"> <div class="sub_mingxing"><a href=""><img src="./image/liebiao_xiaomi5c.jpg" alt=""></a></div> <div class="pinpai"><a href="">小米手机5c</a></div> <div class="youhui">搭载澎湃S1 八核高性能处理器</div> <div class="jiage">1499.00元</div> </div> <div class="mingxing fl mb20" style="border:2px solid #fff;width:230px;cursor:pointer;" onmouseout="this.style.border='2px solid #fff'" onmousemove="this.style.border='2px solid red'"> <div class="sub_mingxing"><a href=""><img src="./image/liebiao_xiaomint2.jpg" alt=""></a></div> <div class="pinpai"><a href="">小米Note 2</a></div> <div class="youhui">5月9日-20日 小米Note 2 享花呗12期分期免息</div> <div class="jiage">2799.00元</div> </div> <div class="mingxing fl mb20" style="border:2px solid #fff;width:230px;cursor:pointer;" onmouseout="this.style.border='2px solid #fff'" onmousemove="this.style.border='2px solid red'"> <div class="sub_mingxing"><a href=""><img src="./image/liebiao_xiaomimix.jpg" alt=""></a></div> <div class="pinpai"><a href="">小米MIX</a></div> <div class="youhui">5月9日-20日小米MIX 享花呗12期分期免息</div> <div class="jiage">3499.00元</div> </div> <div class="mingxing fl mb20" style="border:2px solid #fff;width:230px;cursor:pointer;" onmouseout="this.style.border='2px solid #fff'" onmousemove="this.style.border='2px solid red'"> <div class="sub_mingxing"><a href=""><img src="./image/liebiao_xiaomi5s.jpg" alt=""></a></div> <div class="pinpai"><a href="">小米5s</a></div> <div class="youhui">“暗夜之眼”超感光相机 / 无孔式超声波</div> <div class="jiage">1999.00元</div> </div> <div class="clear"></div> </div> <div class="main center mb20"> <div class="mingxing fl mb20" style="border:2px solid #fff;width:230px;cursor:pointer;" onmouseout="this.style.border='2px solid #fff'" onmousemove="this.style.border='2px solid red'"> <div class="sub_mingxing"><a href=""><img src="./image/liebiao_xiaomi5.jpg" alt=""></a></div> <div class="pinpai"><a href="">小米手机5</a></div> <div class="youhui">骁龙820处理器 / UFS 2.0 闪存</div> <div class="jiage">1799.00元</div> </div> <div class="mingxing fl mb20" style="border:2px solid #fff;width:230px;cursor:pointer;" onmouseout="this.style.border='2px solid #fff'" onmousemove="this.style.border='2px solid red'"> <div class="sub_mingxing"><a href=""><img src="./image/liebiao_hongmin4.jpg" alt=""></a></div> <div class="pinpai"><a href="">红米Note 4</a></div> <div class="youhui">十核旗舰处理器 / 全金属一体化机身 </div> <div class="jiage">1399.00元</div> </div> <div class="mingxing fl mb20" style="border:2px solid #fff;width:230px;cursor:pointer;" onmouseout="this.style.border='2px solid #fff'" onmousemove="this.style.border='2px solid red'"> <div class="sub_mingxing"><a href=""><img src="./image/pinpai3.png" alt=""></a></div> <div class="pinpai"><a href="">小米手机5 64GB</a></div> <div class="youhui">5月9日-10日,下单立减100元</div> <div class="jiage">1799元</div> </div> <div class="mingxing fl mb20" style="border:2px solid #fff;width:230px;cursor:pointer;" onmouseout="this.style.border='2px solid #fff'" onmousemove="this.style.border='2px solid red'"> <div class="sub_mingxing"><a href=""><img src="./image/liebiao_hongmin42.jpg" alt=""></a></div> <div class="pinpai"><a href="">红米4</a></div> <div class="youhui">2.5D 玻璃,金属一体化机身</div> <div class="jiage">999.00元</div> </div> <div class="mingxing fl mb20" style="border:2px solid #fff;width:230px;cursor:pointer;" onmouseout="this.style.border='2px solid #fff'" onmousemove="this.style.border='2px solid red'"> <div class="sub_mingxing"><a href=""><img src="./image/liebiao_hongmin4x.jpg" alt=""></a></div> <div class="pinpai"><a href="">红米Note 4X 全网通版</a></div> <div class="youhui">多彩金属 / 4100mAh 超长续航</div> <div class="jiage">1299.00元</div> </div> <div class="clear"></div> </div> </div> <footer class="mt20 center"> <div class="mt20">小米商城|MIUI|米聊|多看书城|小米路由器|视频电话|小米天猫店|小米淘宝直营店|小米网盟|小米移动|隐私政策|Select Region</div> <div>©mi.com 京ICP证110507号 京ICP备10046444号 京公网安备11010802020134号 京网文[2014]0059-0009号</div> <div>违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</div> </footer> <!-- end danpin --> </body> </html> 四、前端
零基础入门到高级
(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
# 五、源码获取 ❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、更多HTML期末大作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
16.HTML奥运网页5页面文化 ~ 体育学生网页设计作业
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
23 Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
24.HTML期末大作业~绿色农产品食品类网站设计与实现(HTML+CSS+JavaScript)
25.HTML期末大作业~花店鲜花商城网站模板设计与实现(HTML+CSS+JavaScript)
26.HTML期末大作业~大学生旅游官网设计作业成品(HTML+CSS+JavaScript)
27.HTML期末大作业 ~ 马尔代夫旅游网页设计作业成品
28.HTML期末大作业~我的家乡(洛阳城)旅游网页设计作业成品(HTML+CSS+JavaScript)
29.HTML期末大作业 ~ 凤阳旅游网页设计作业成品(HTML+CSS+JavaScript)
30.HTML期末大作业 ~ 凤阳智慧旅游官方旗舰店(我的家乡)(HTML+CSS+JavaScript)
31.HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(HTML+CSS)
32.HTML期末大作业课程设计动漫主题html5网页~奇恩动漫首页html模板(HTML+CSS)
33.HTML期末大作业课程设计~动漫游戏官网10个页面(HTML+CSS+JavaScript)
34.个人设计web前端大作业~响应式游戏网站源码(HTML+CSS+Bootstrap)
35.HTML期末大作业~个人图片资源网页设计共5个页面(HTML+CSS+JavaScript)
36.web课程设计网页规划与设计~在线阅读小说网页共6个页面(HTML+CSS+JavaScript+Bootstrap)
37.HTML期末大作业~清新手工肥皂网站展示4个页面(HTML+CSS+JavaScript+Bootstrap)
38.学生HTML个人网页作业作品~蛋糕甜品店铺共11个页面(HTML+CSS+JavaScript)
39.HTML期末大作业~棋牌游戏静态网站(6个页面) HTML+CSS+JavaScript
40.HTML期末大作业~速鲜站餐饮食品html网页(共6个页面)HTML+CSS+JavaScript
七、更多表白源码
- 海报
 456主机测评
456主机测评











