使用VScode连接服务器的好处在于,vscode可以当成一个网页端的IDE,而使用Pycharm连接服务器则存在文件的同步问题,而且很慢(此处保险起见,加一个前提条件:to the best of our knowledge)。
步骤一:安装Vscode
没什么好说的,直接官网下载即可。
步骤二:安装SSH
首先需要确保电脑上有SSH,然后Vscode需要安装remote-ssh插件。具体内容见:使用VScode连接远程服务器的配置方法_junbaba_的博客-CSDN博客_vscode连接服务器![]() https://blog.csdn.net/junbaba_/article/details/111590179需要注意的是,该博客有一个地方略写了,导致容易跳坑。也就是我们的第三步:
https://blog.csdn.net/junbaba_/article/details/111590179需要注意的是,该博客有一个地方略写了,导致容易跳坑。也就是我们的第三步:
步骤三:连接远程服务器
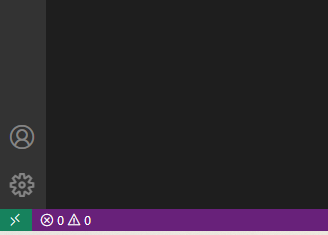
首先点击左下角的绿色图标

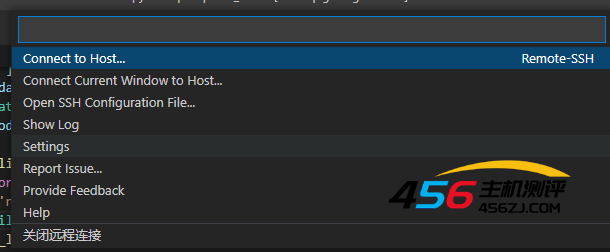
在弹出的窗口中选择 connect to host

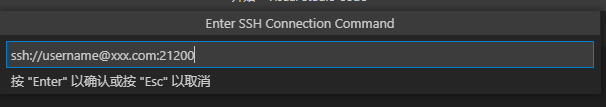
按照格式输入地址

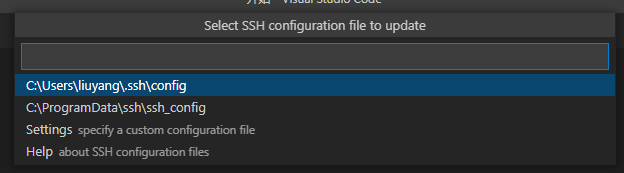
选择配置文件保存路径

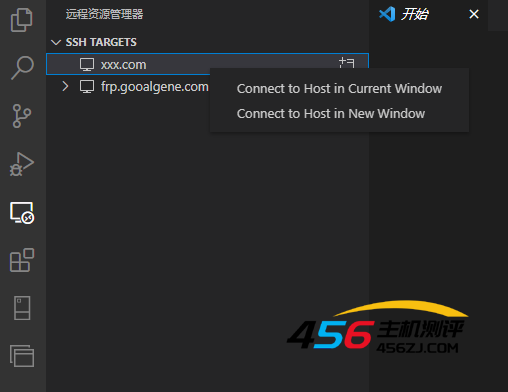
然后到远程资源管理器右键连接就行了

输入密码,就正式连接成功了
步骤四:安装python插件以及选择虚拟环境
直接在扩展商店安装插件即可,选择虚拟环境的方法如下:
1、ctrl+shift+p
2、输入:Python:Select Interpreter
3、选择虚拟环境
配置成功之后,就可以像在本地IDE上一样进行代码的开发了。
- 海报
 456主机测评
456主机测评











