目录
宝塔面板上操作
一、idea中vue项目的打包
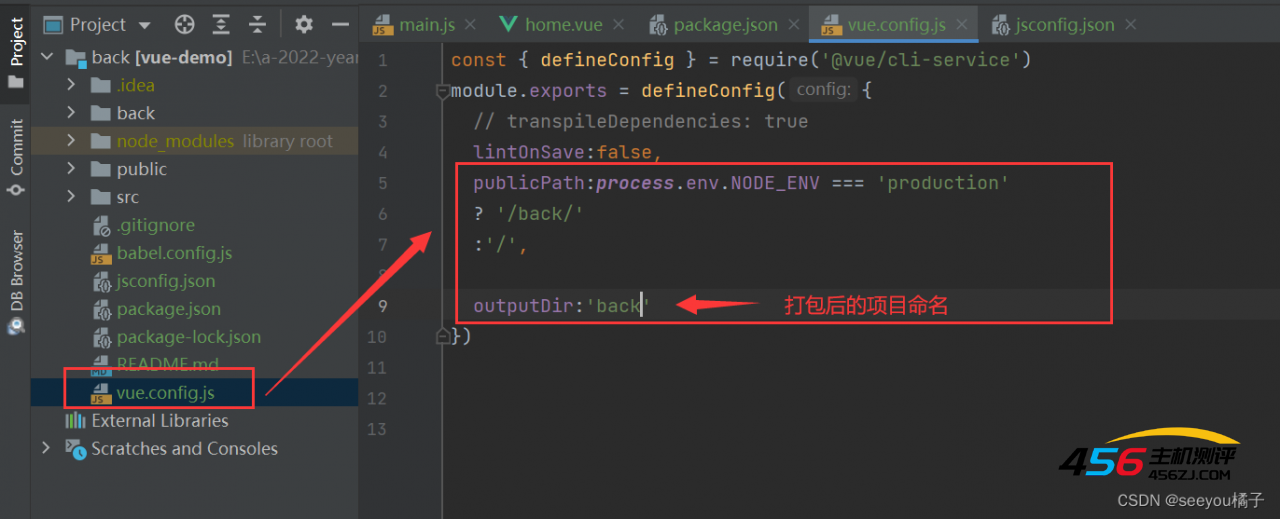
1、设置打包后项目的名称

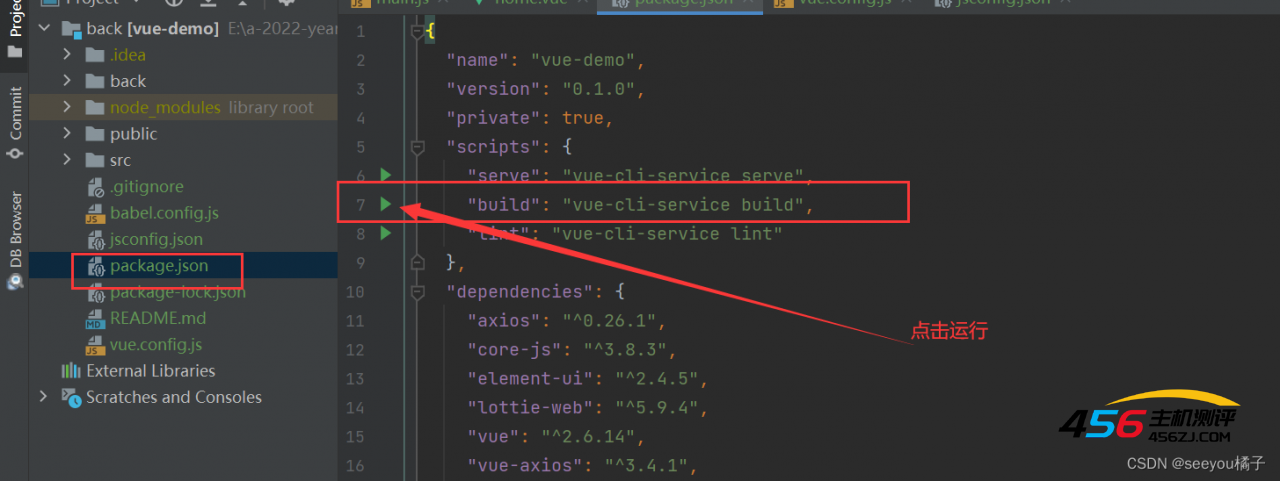
publicPath:process.env.NODE_ENV === 'production' ? '/back/' :'/', outputDir:'back'2、将项目打包

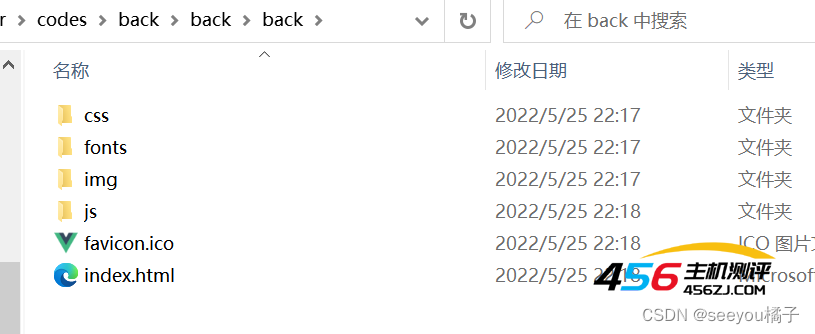
3、生成的包内的文件如下:

二、部署到服务器
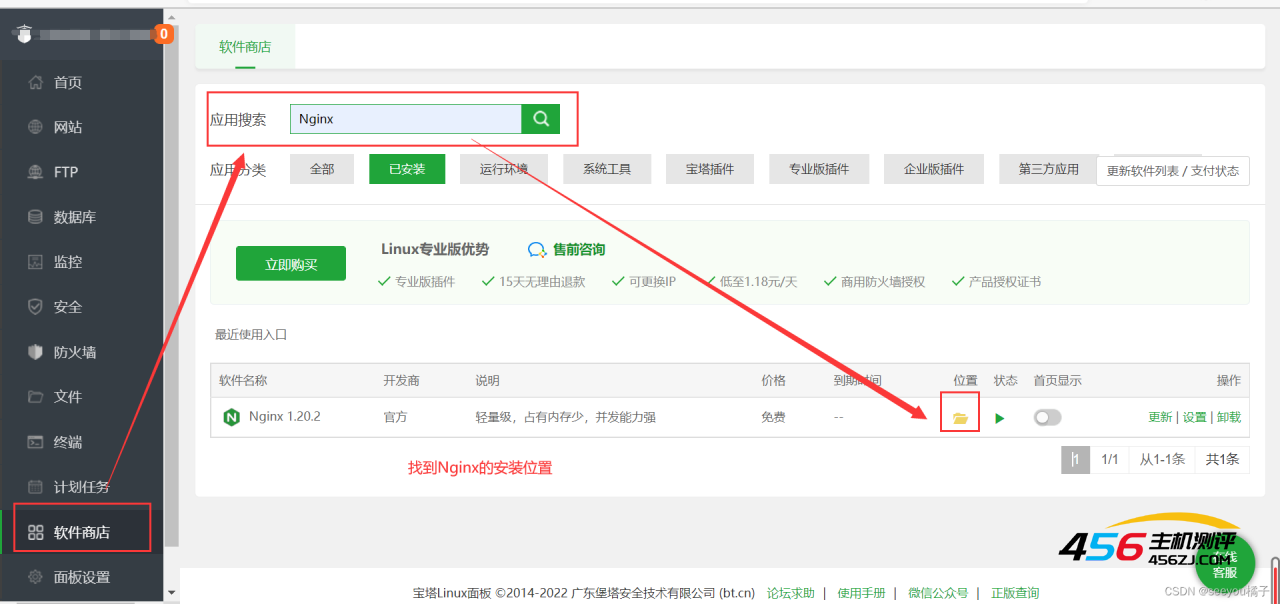
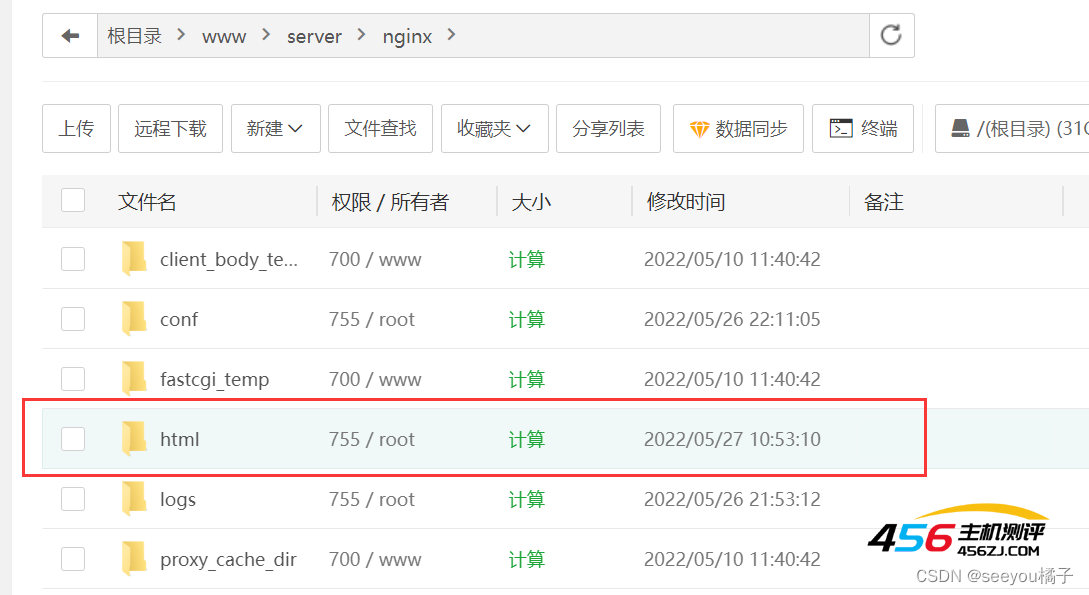
1、找到Nginx的安装位置

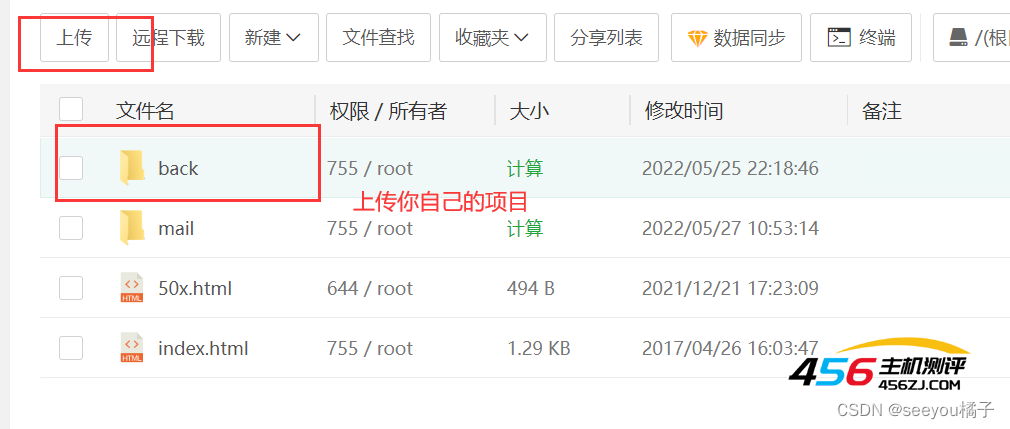
2、 将打包后的vue项目文件放在html文件架下面

3、将打包后的文件夹上传至html文件夹

4、配置打开页面的路径
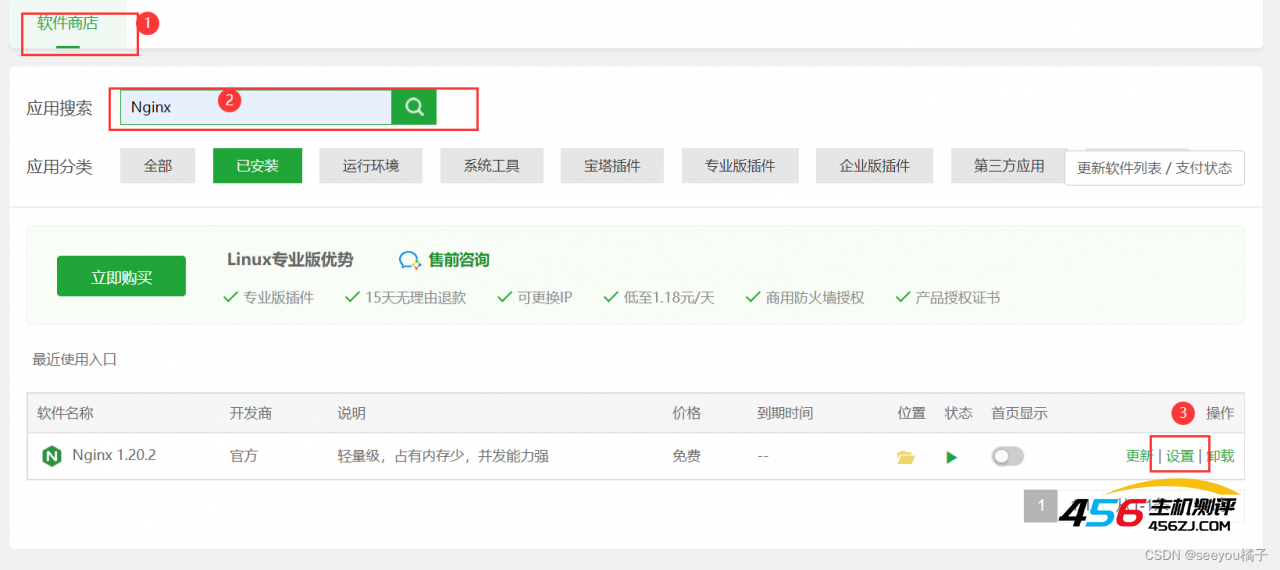
(1)找到Nginx,点击设置

(2)点击配置修改,添加如下内容,如果有两个项目就添加两个location

location /mail { root mail; index index.html index.htm; } location /back { root back; index index.html index.htm; }三、用IP地址访问
ip+项目名
例如:http://123.123.123.123/back
原文链接:https://blog.csdn.net/m0_54435287/article/details/125134212?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522166937964916800180635697%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=166937964916800180635697&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-24-125134212-null-null.nonecase&utm_term=%E6%9C%8D%E5%8A%A1%E5%99%A8
- 海报
 456主机测评
456主机测评











