HTML趣味钢琴小游戏源代码,钢琴琴谱练习小游戏源代码

完整代码下载地址:HTML趣味钢琴小游戏源代码,钢琴琴谱练习小游戏源代码
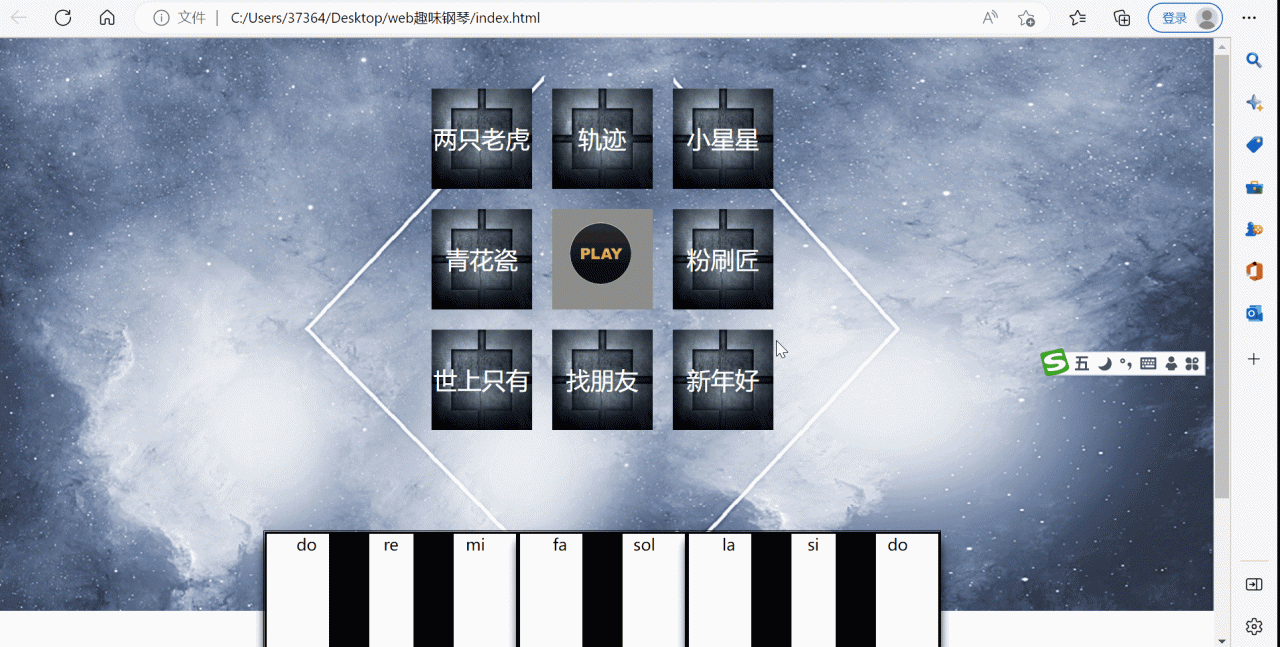
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>趣味琴谱</title> <link rel="stylesheet" href="./css/style.css"> <script src="./js/script.js"></script> <script src="./js/jquery-3.5.0.min.js"></script> </head> <body> <div style="height: 50px;"></div> <img src="" id="qinpu"> <div class="box"> <ul id="box"> <li>两只老虎</li> <li>轨迹</li> <li>小星星</li> <li>粉刷匠</li> <li>新年好</li> <li>找朋友</li> <li>世上只有</li> <li>青花瓷</li> </ul> <span id="start"></span> </div> <!-- <div id="triangle"></div> --> <ul id="piano"> <li>do <div></div> </li> <li>re <div></div> </li> <li>mi </li> <li>fa <div></div> </li> <li>sol </li> <li>la <div></div> </li> <li>si <div></div> </li> <li>do </li> </ul> <audio src="./mp3/1do.mp3"></audio> <audio src="./mp3/2re.mp3"></audio> <audio src="./mp3/3mi.mp3"></audio> <audio src="./mp3/4fa.mp3"></audio> <audio src="./mp3/5so.mp3"></audio> <audio src="./mp3/6la.mp3"></audio> <audio src="./mp3/7si.mp3"></audio> <audio src="./mp3/8do.mp3"></audio> <!-- <div id="time"> <ul> <li>00</li> <li>:</li> <li>00</li> <li>:</li> <li>00</li> </ul> </div> --> <script> var start = document.getElementById("start"); var mp3 = document.getElementsByTagName("audio"); start.onmousedown = function () { start.style.filter = "brightness(50%)"; } var num = 0; var lis = document.getElementById("box").children; var qinpu = document.getElementById("qinpu"); start.onmouseup = function () { start.style.filter = "brightness(100%)"; var times = parseInt(Math.random() * 16) + 9; console.log(times) clearInterval(timer); var timer = setInterval(function () { times--; if (times <= 0) { clearInterval(timer); var path = "\./images/" + lis[num].innerHTML + "\.png"; qinpu.setAttribute("src", path); // 延时器 setTimeout(function () { qinpu.style.display = "block"; }, 500) } if (num >= lis.length) num = 0; for (let i = 0; i < lis.length; i++) lis[i].style.filter = "brightness(100%)"; lis[num].style.filter = "brightness(50%)"; num++ }, 100) } qinpu.onclick = function () { qinpu.style.display = "none"; } var piano_son = document.getElementById("piano").children; for (let i = 0; i < piano_son.length; i++) { piano_son[i].onmousedown = function () { for (let i = 0; i < piano_son.length; i++) { piano_son[i].style.color = "black"; } this.style.color = "blue"; mp3[i].play() } piano_son[i].onmouseup = function () { mp3[i].currentTime=0; mp3[i].pause(); } } window.onkeydown = function (event) { for(i=49;i<=56;i++){ if(event.keyCode == i) mp3[i-49].play(); } // if (event.keyCode == 49) mp3[0].play(); // if (event.keyCode == 50) mp3[1].play(); // if (event.keyCode == 51) mp3[2].play(); // if (event.keyCode == 52) mp3[3].play(); // if (event.keyCode == 53) mp3[4].play(); // if (event.keyCode == 54) mp3[5].play(); // if (event.keyCode == 55) mp3[6].play(); // if (event.keyCode == 56) mp3[7].play(); } window.onkeyup = function(event){ for(i=49;i<=56;i++){ if(event.keyCode == i){ mp3[i-49].currentTime=0; mp3[i-49].pause(); } } // if (event.keyCode == 49){ // mp3[0].currentTime=0; // mp3[0].pause(); // } // if (event.keyCode == 50){ // mp3[1].currentTime=0; // mp3[1].pause(); // } // if (event.keyCode == 51){ // mp3[2].currentTime=0; // mp3[2].pause(); // } // if (event.keyCode == 52){ // mp3[3].currentTime=0; // mp3[3].pause(); // } // if (event.keyCode == 53){ // mp3[4].currentTime=0; // mp3[4].pause(); // } // if (event.keyCode == 54){ // mp3[5].currentTime=0; // mp3[5].pause(); // } // if (event.keyCode == 55){ // mp3[6].currentTime=0; // mp3[6].pause(); // } // if (event.keyCode == 56){ // mp3[7].currentTime=0; // mp3[7].pause(); // } } </script> </body> </html> 完整代码下载地址:HTML趣味钢琴小游戏源代码,钢琴琴谱练习小游戏源代码
- 海报
 456主机测评
456主机测评











