一、概述
同学们大家好,今天给大家带来nginx的一篇实践配置总结,主要是Nginx做静态图片服务器的详情配置说明,还包括做反向代理、动静分离、负载均衡的极简配置。
二、Nginx安装
Nginx下载地址:nginx: download
Windows 下载nginx/Windows-1.xx.xx.zip后直接解压即可;
Linux:
1. 下载nginx-1.xx.xx.tar.gz代码包、解压,标准存放路径 /usr/local/nginx 没有可以自己创建;
2. 进入nginx-1.xx.xx目录;
3. 添加3个模块
./configure --with-http_ssl_module --with-http_v2_module --with-stream--with-http_ssl_module # 配置HTTPS时使用
--with-http_v2_module # 配置GOLANG语言时使用
--with-stream # 启用TCP/UDP代理服务
4. 1 安装Nginx依赖模块1
yum install pcre pcre-devel -y4.2 安装依赖2
yum -y install make zlib zlib-devel gcc gcc-c++ libtool openssl openssl-devel5. 编译 make
6. 安装 make install
三、nginx命令
切换到/usr/local/nginx/sbin
- 检查配置文件./nginx -t /usr/local/nginx/conf/nginx.conf
- 版本./nginx -v
- 启动./nginx
- 重启./nginx -s reload
- 关闭./nginx -s stop(不推荐)
- 优雅关闭./nginx -s quit
四、前后端分离配置(动静分离)
location / { root /data/html; try_files $uri $uri/ /index.html; index index.html index.htm; }root 是匹配到规则后指向到/data/html下查找;
try_files 解决前端`history`模式刷新页面导致404的问题;
五、反向代理(后台接口转发)
location /api/ { proxy_pass http://localhost:8080/; }proxy_pass 转发到指定地址;
六、负载均衡
http模块下,server模块外配置,负载均衡服务
upstream my_server { //配置负载均衡服务 # ip_hash; # ip轮询添加此配置 server localhost:8080; server localhost:8081; # server localhost:8082 weight=2; # 权重配置 # server localhost:8083 backup; # 热备配置 }再在反向代理中配置上面的负责均衡服务
location /api/ { proxy_pass http://my_server; #请求转向mysvr 定义的服务器列表 }七、配置图片服务器(静态服务器)
配置图片服务器可以使用两个配置项root或alias,主要区别是root在匹配命中时会将浏览器访问上下文路径追加到root配置的文件地址后面(包含匹配路径);alias会将匹配的路径之后的路径追加到alias配置的文件地址后面(不包含匹配路径);
常规配置图片服务器实践:
7.1 root方式配置
一般推荐使用root匹配规则,可以使用前缀匹配(/images/)或正则匹配(~ .*\.(gif|jpg|pdf|jpeg|png)$)
a 前缀匹配
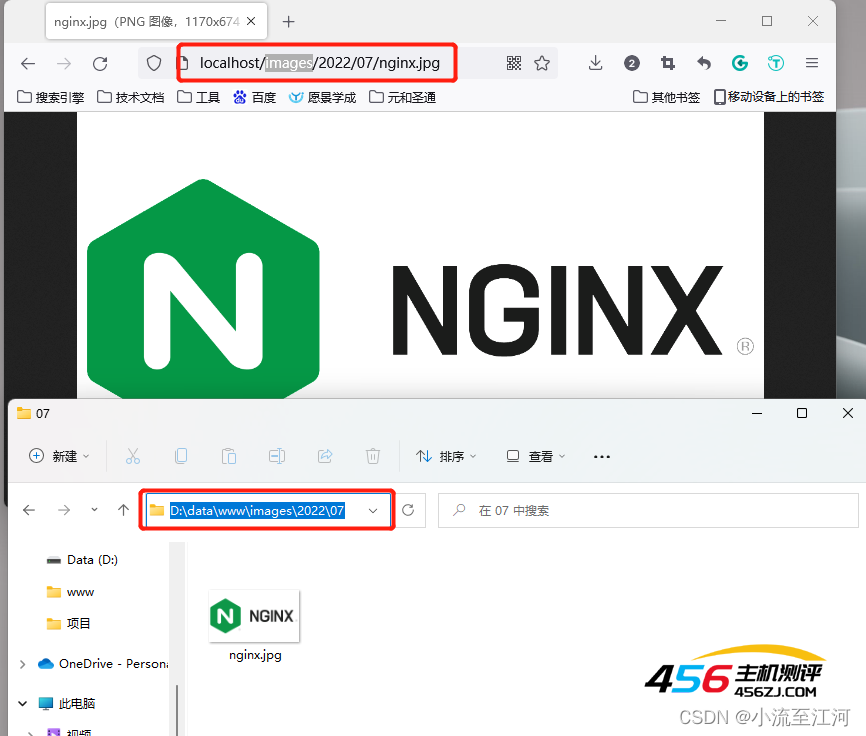
location /images/ { root D:/data/www; }想要的访问路径http://localhost/images/2022/07/nginx.jpg
图片本地地址/data/www/images/2022/07/nginx.jpg

b 正则匹配
location ~ .*\.(gif|jpg|pdf|jpeg|png)$ { root /data/www; } 一样的访问方式,就不截图了;
7.2 alias(别名)配置
一般使用场景:访问路径和文件地址有较大差异的。
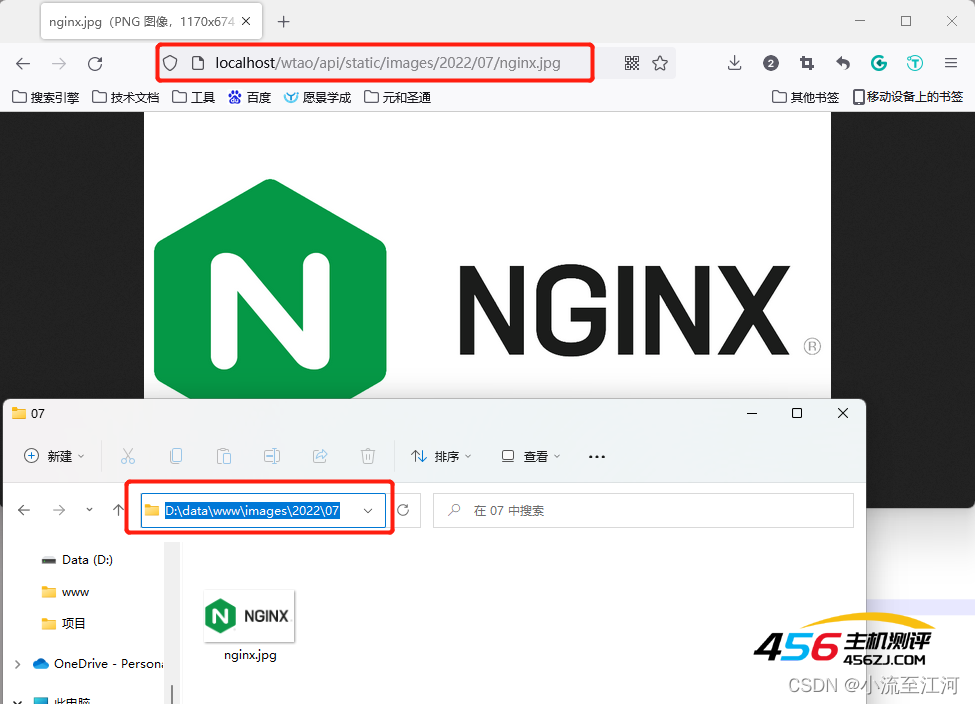
想要的浏览器访问路径http://localhost/wtao/api/static/images/2022/07/nginx.jpg
图片本地地址/data/www/images/2022/07/nginx.jpg
规则配置 alias最后的 / 一定要加上。
location /wtao/api/static/ { alias /data/www/; }
(完~)
- 海报
 456主机测评
456主机测评











