目录
一、idea中vue项目的打包
二、部署到服务器
1、找到Nginx的安装位置
2、 将打包后的vue项目文件放在html文件架下面
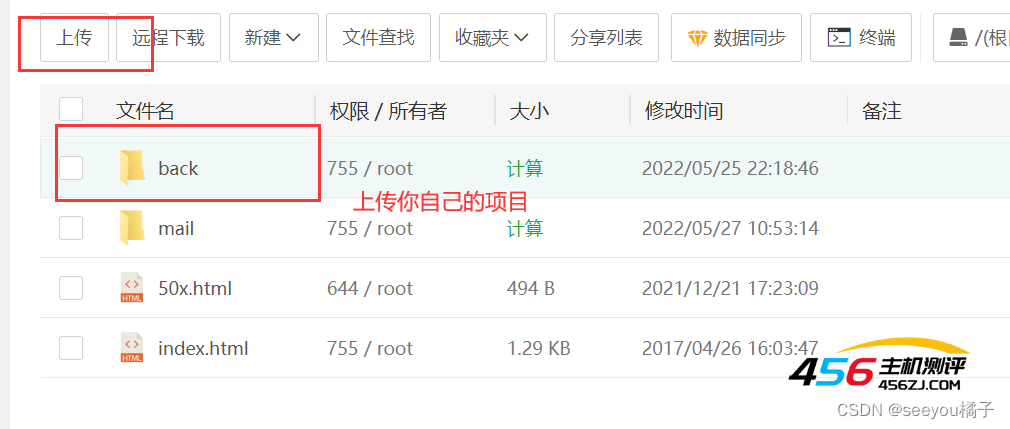
3、将打包后的文件夹上传至html文件夹
4、配置打开页面的路径
三、用IP地址访问
宝塔面板上操作
一、idea中vue项目的打包
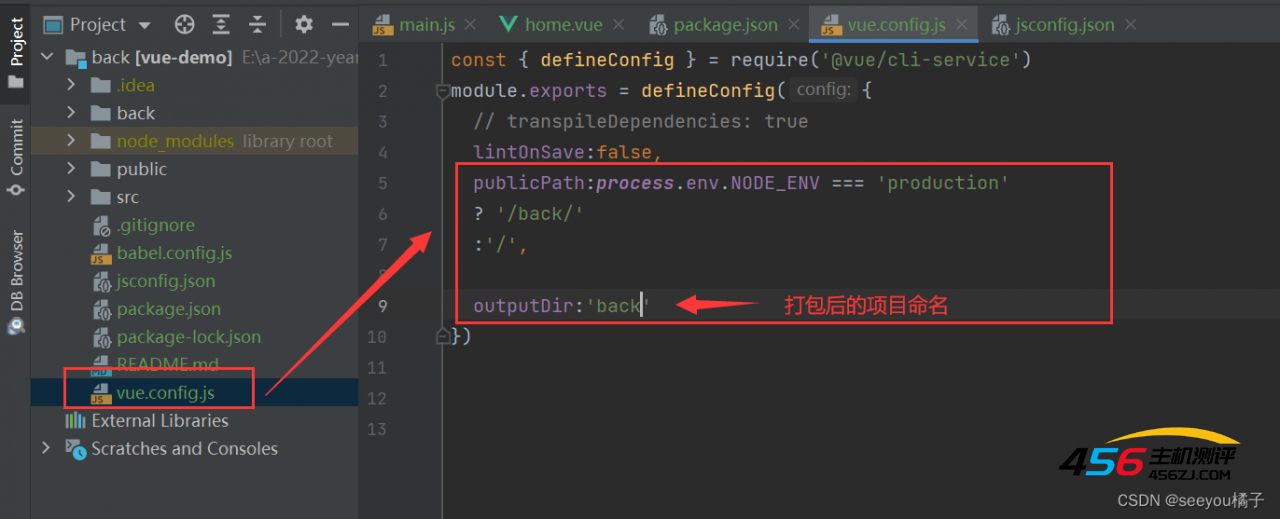
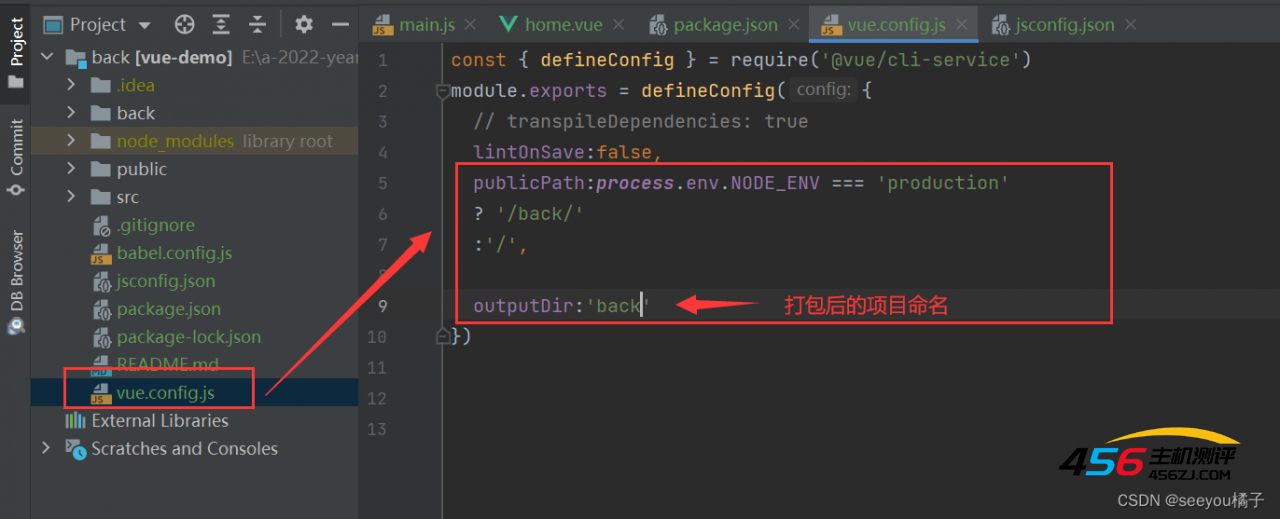
1、设置打包后项目的名称

publicPath:process.env.NODE_ENV === 'production' ? '/back/' :'/', outputDir:'back'
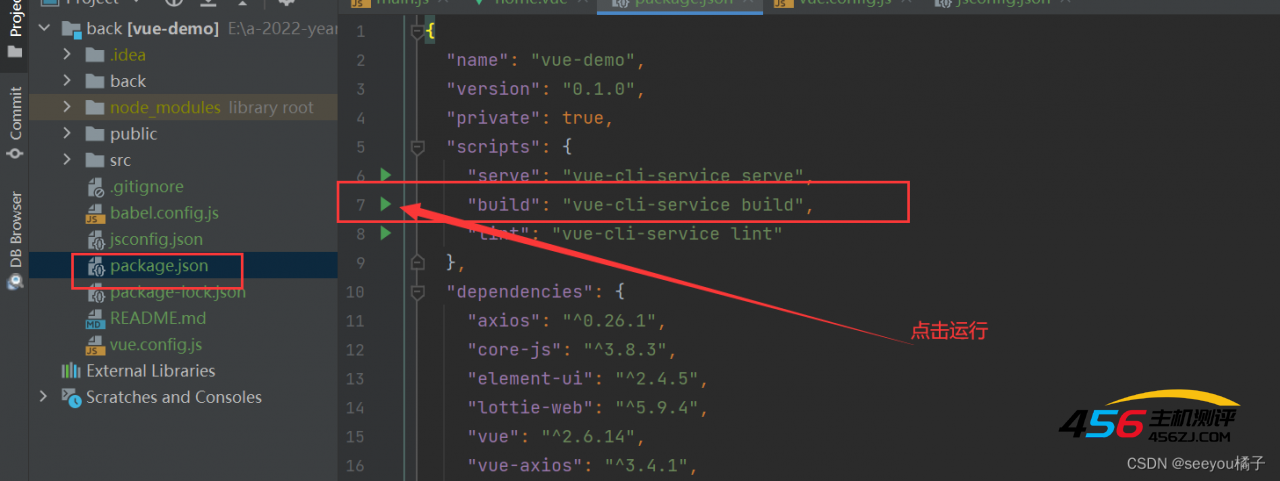
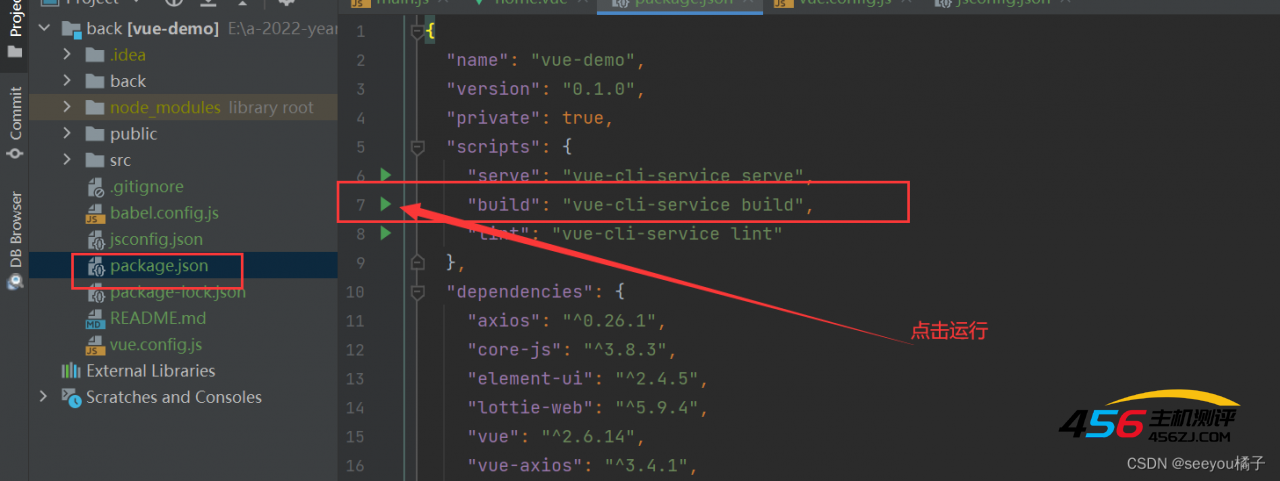
2、将项目打包

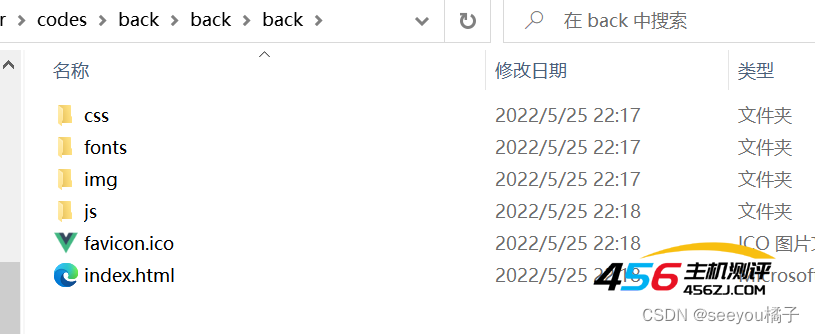
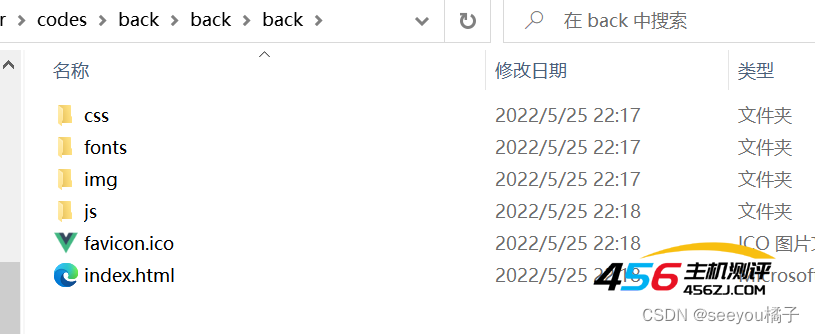
3、生成的包内的文件如下:

二、部署到服务器
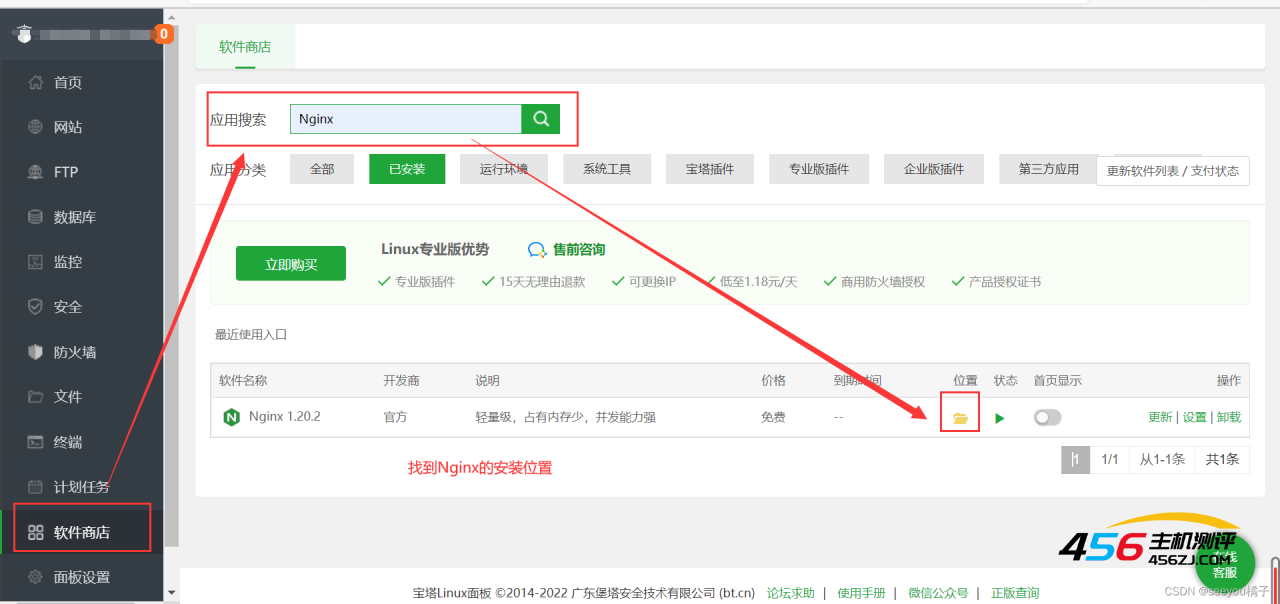
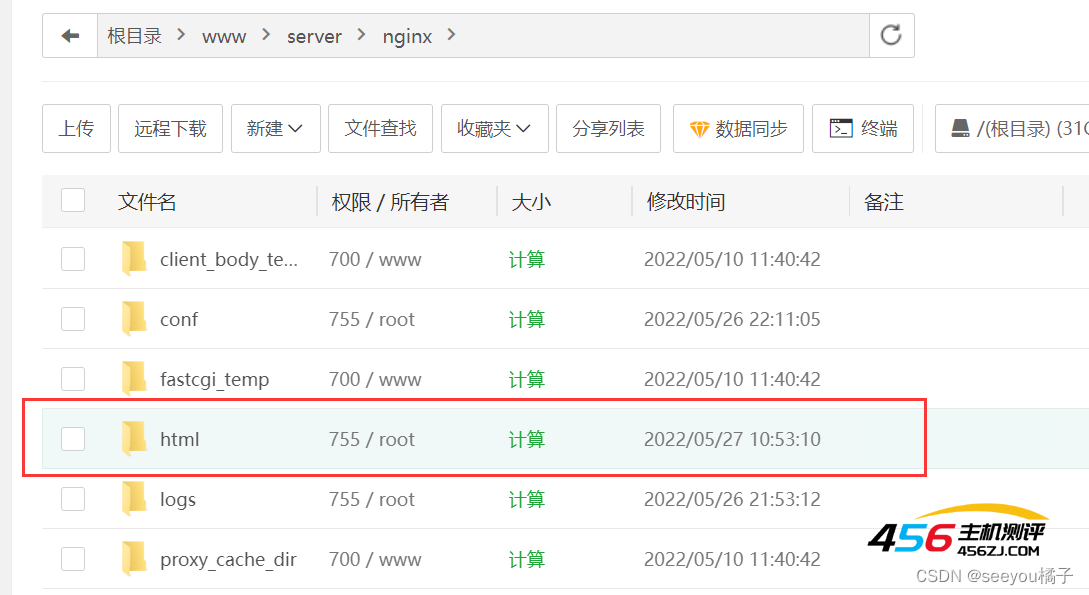
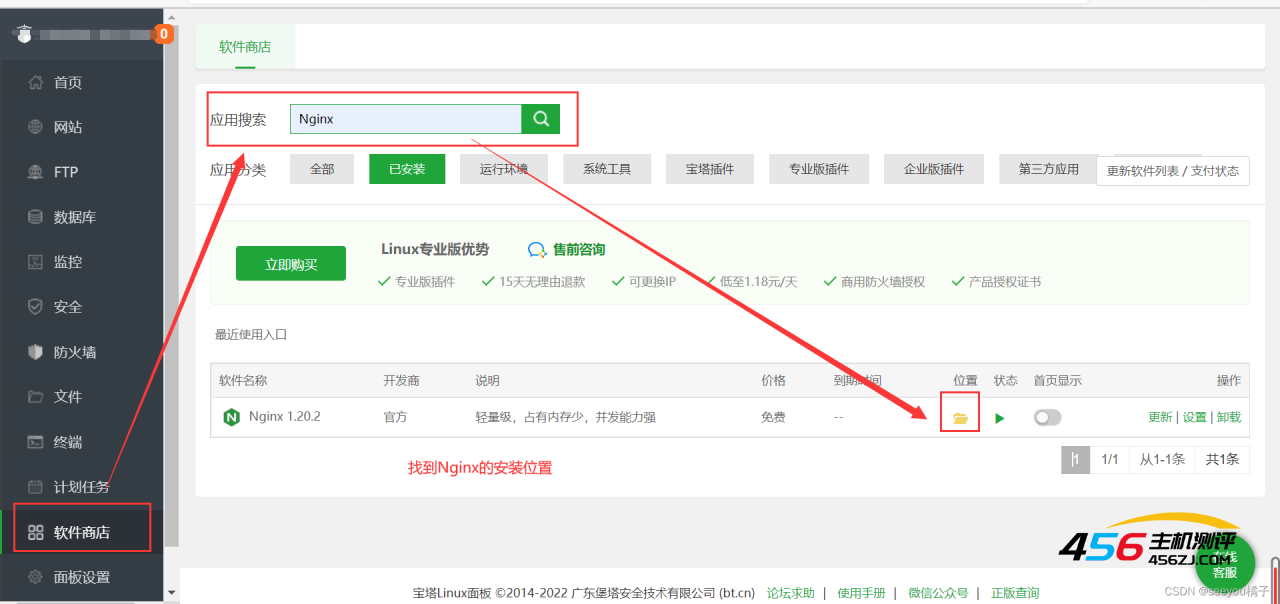
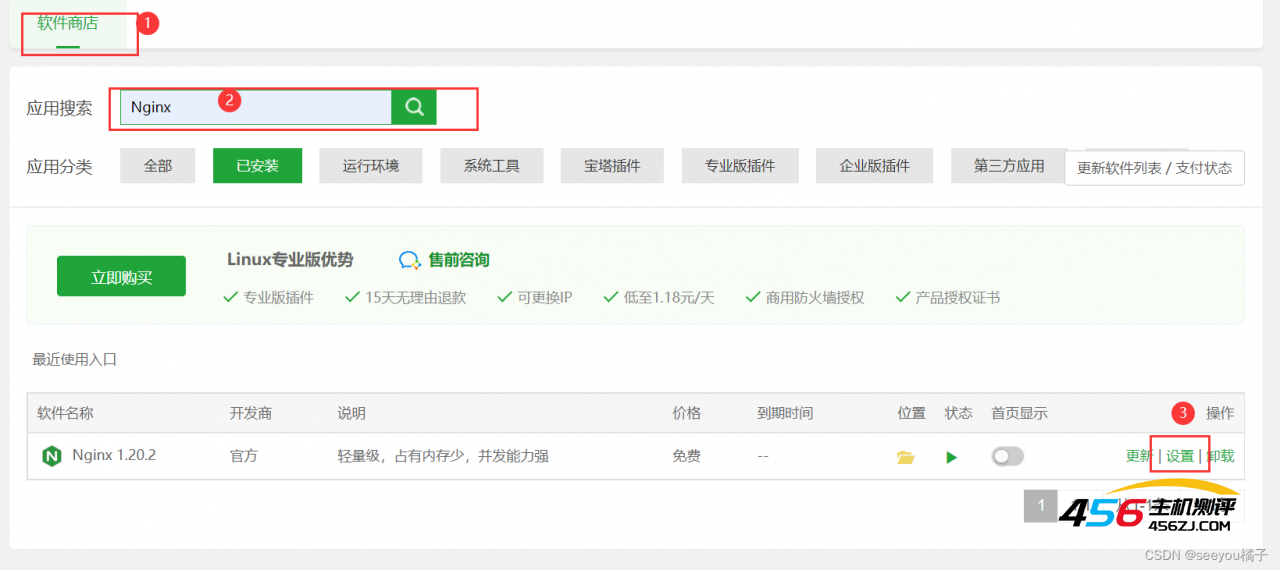
1、找到Nginx的安装位置

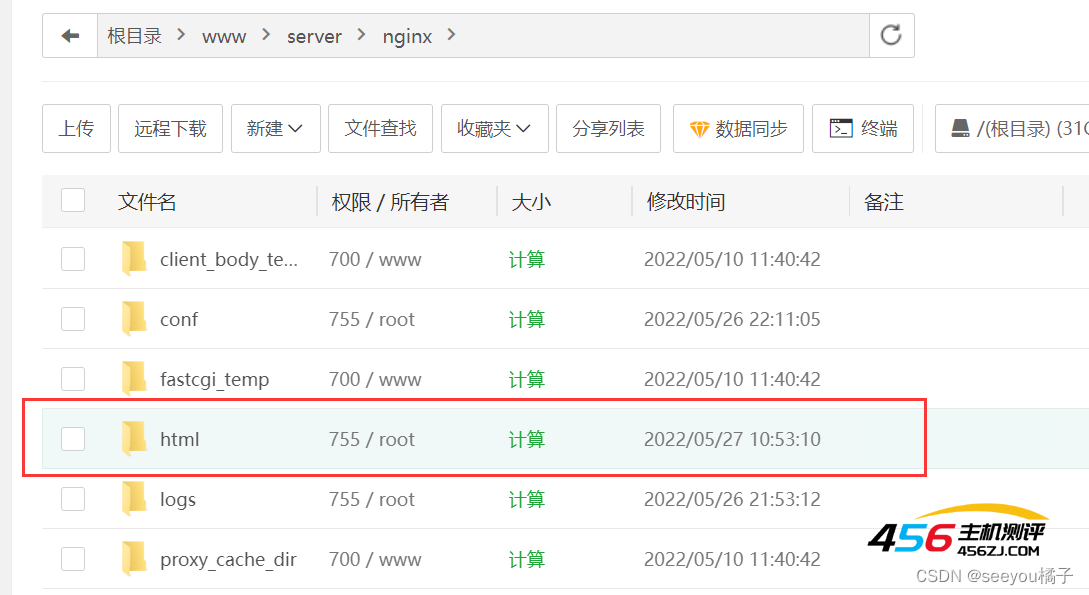
2、 将打包后的vue项目文件放在html文件架下面

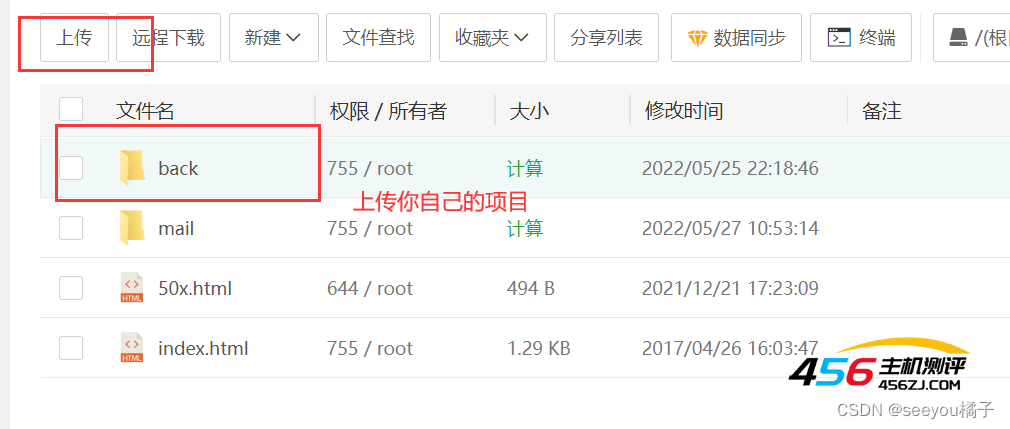
3、将打包后的文件夹上传至html文件夹

4、配置打开页面的路径
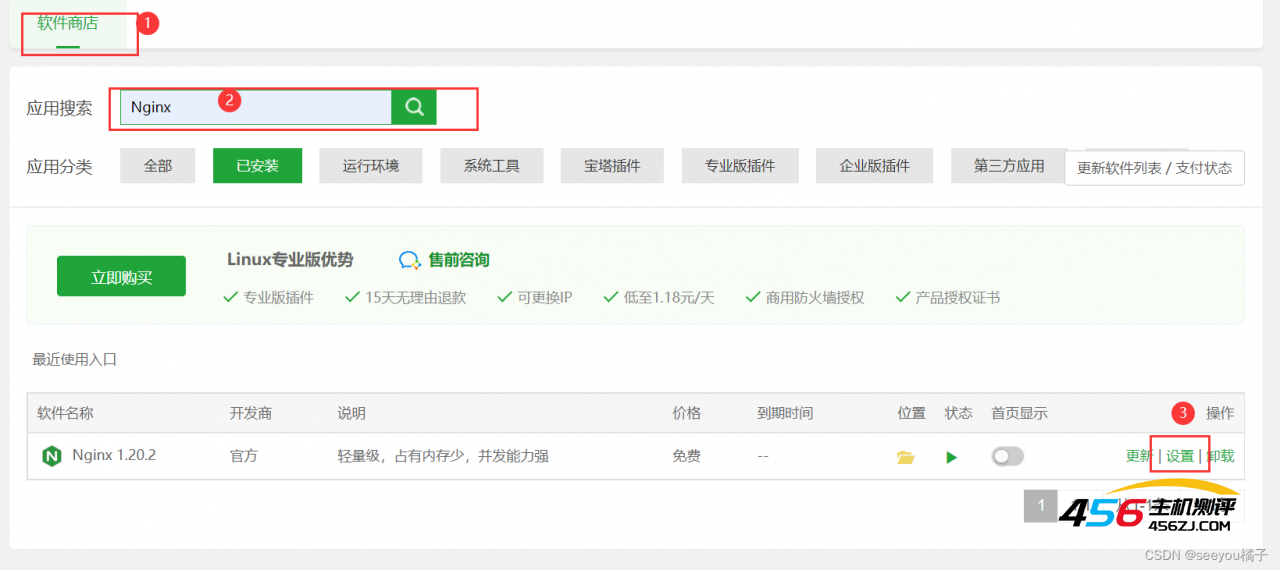
(1)找到Nginx,点击设置

(2)点击配置修改,添加如下内容,如果有两个项目就添加两个location

location /mail { root mail; index index.html index.htm; } location /back { root back; index index.html index.htm; }
三、用IP地址访问
ip+项目名
例如:http://123.123.123.123/back
![]()
![]()
海报图正在生成中...
声明:
1、本博客不从事任何主机及服务器租赁业务,不参与任何交易,也绝非中介。博客内容仅记录博主个人感兴趣的服务器测评结果及一些服务器相关的优惠活动,信息均摘自网络或来自服务商主动提供;所以对本博客提及的内容不作直接、间接、法定、约定的保证,博客内容也不具备任何参考价值及引导作用,访问者需自行甄别。
2、访问本博客请务必遵守有关互联网的相关法律、规定与规则;不能利用本博客所提及的内容从事任何违法、违规操作;否则造成的一切后果由访问者自行承担。
3、未成年人及不能独立承担法律责任的个人及群体请勿访问本博客。
4、一旦您访问本博客,即表示您已经知晓并接受了以上声明通告。
文章名称:《将VUE项目部署到服务器》
文章链接:
https://www.456zj.com/7838.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。








 456主机测评
456主机测评










