经典的打砖块游戏。
1. HTML5:
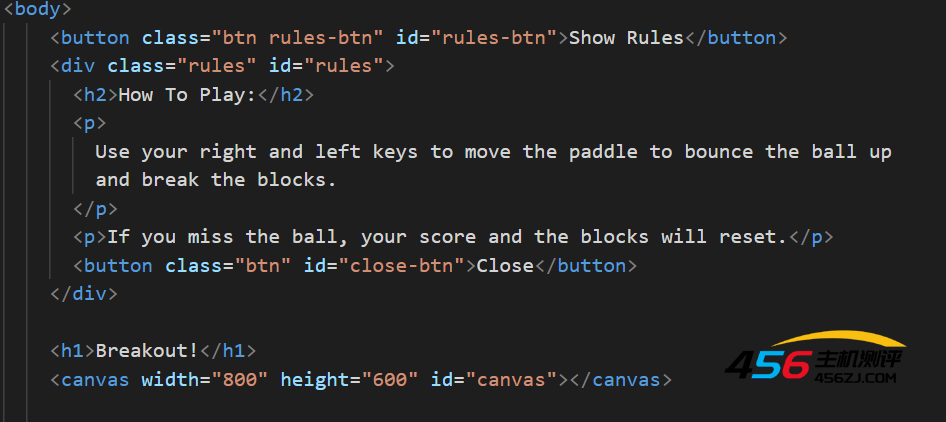
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
代码如下:

注意:
(1)右侧展示rules的元素,由于要覆盖rules-btn元素 ,因为二者是同级元素,故先后顺序决定优先级。
(2)定位与优先级的关系:
前提:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
同级元素的z-index值如果相同,则堆叠顺序由元素在文档中的先后位置决定,后出现的会在上面
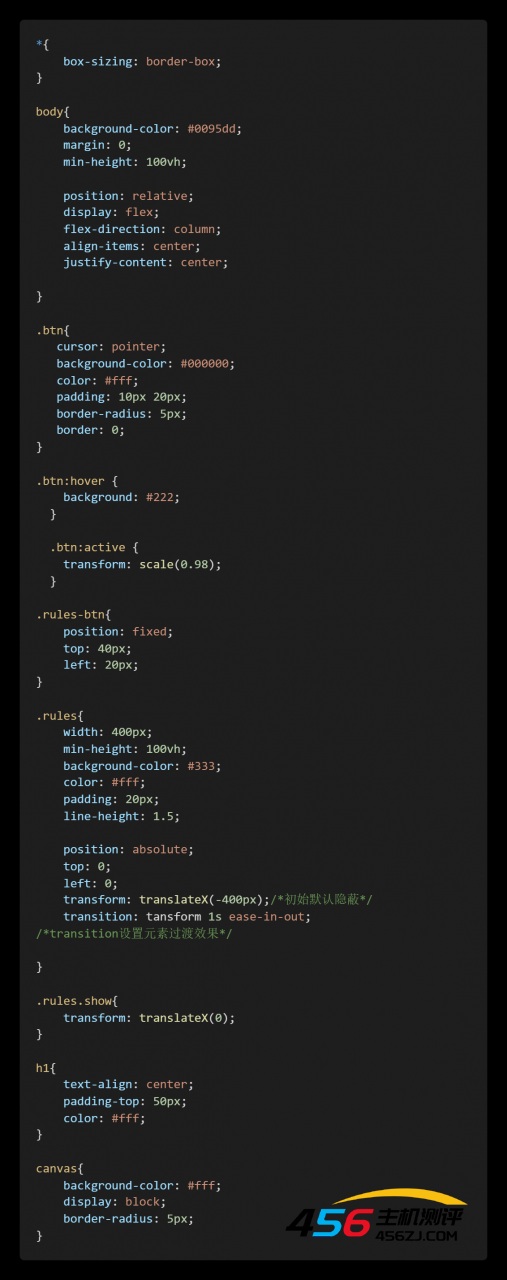
2. CSS:
代码如下:

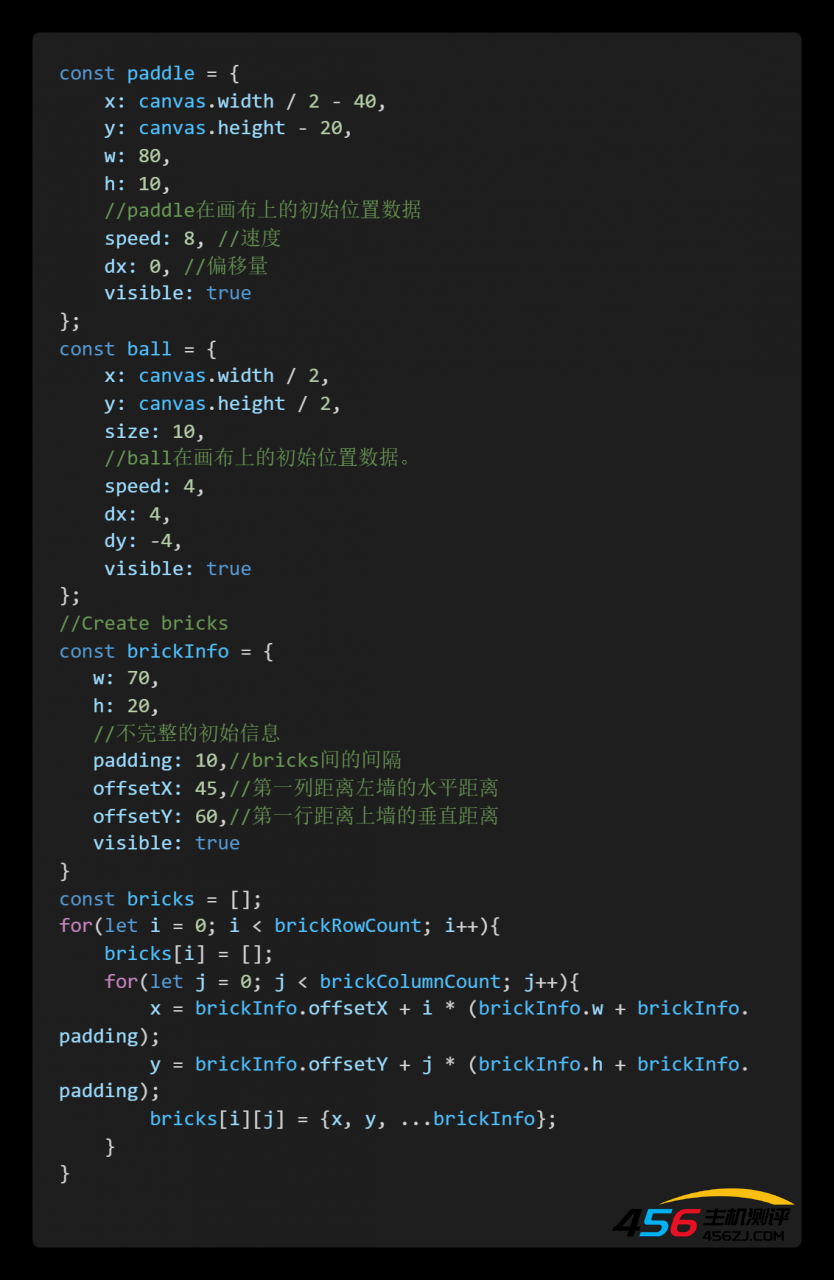
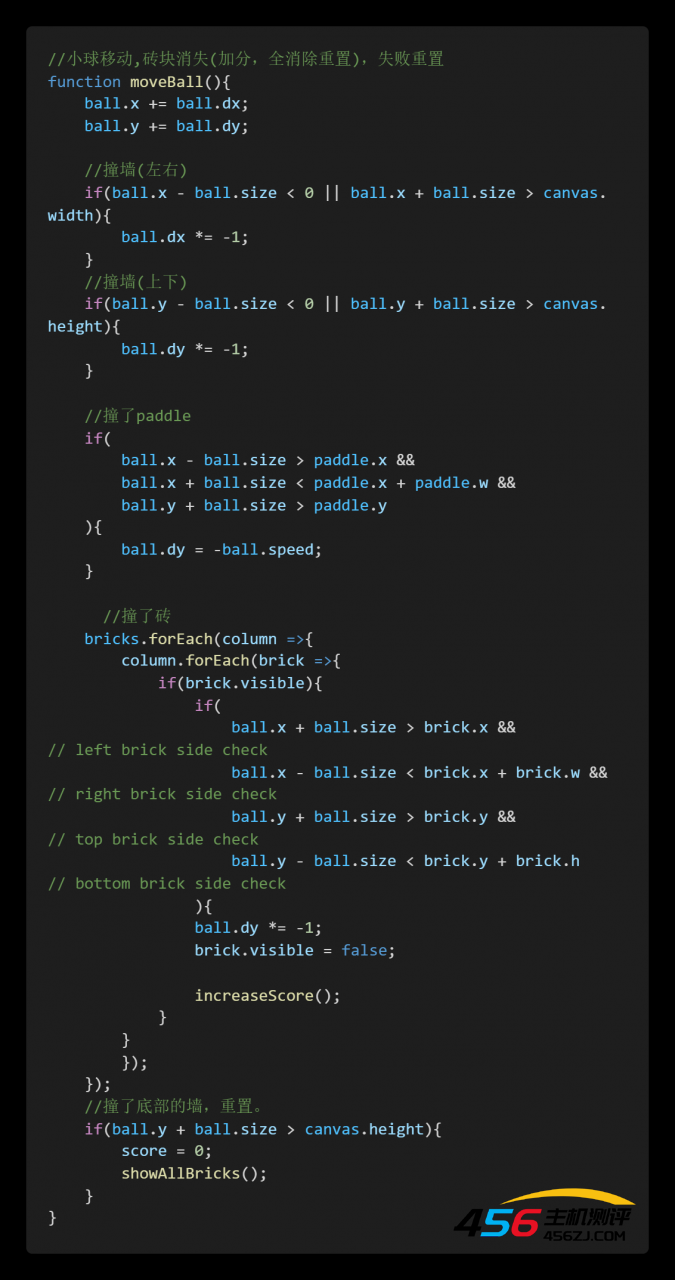
3.JavaScript(只展示部分代码)
1.初始paddle(球拍)、ball(球)、bricks(砖)的数据;在canvas上画图。

eg:不能dx=8,虽然看似就不需要数据speed,但在未进行左右操作时就会自主移动了,因为此时dx=8.以及此后一旦dx=0后,要使其重新移动又需要重新赋值。
2.完成movePaddle函数、moveBall函数(其中包括bricks消失的处理、得分更新、失败所有bricks重置等内容)。

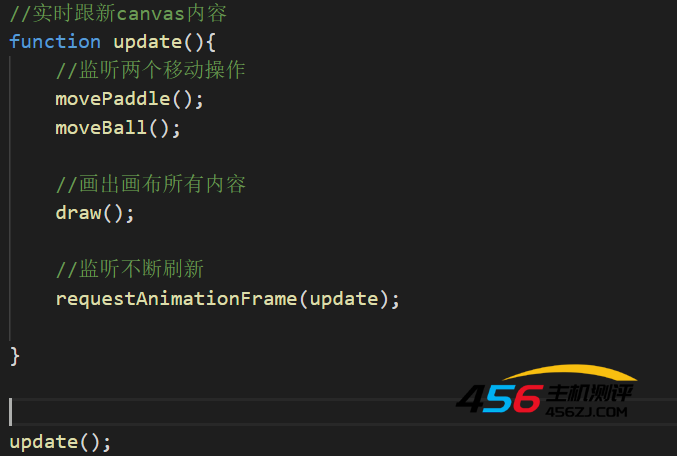
3.update( )函数实现 movePaddle、moveBall、画上canvas所有内容、按一定的频率再次刷新。

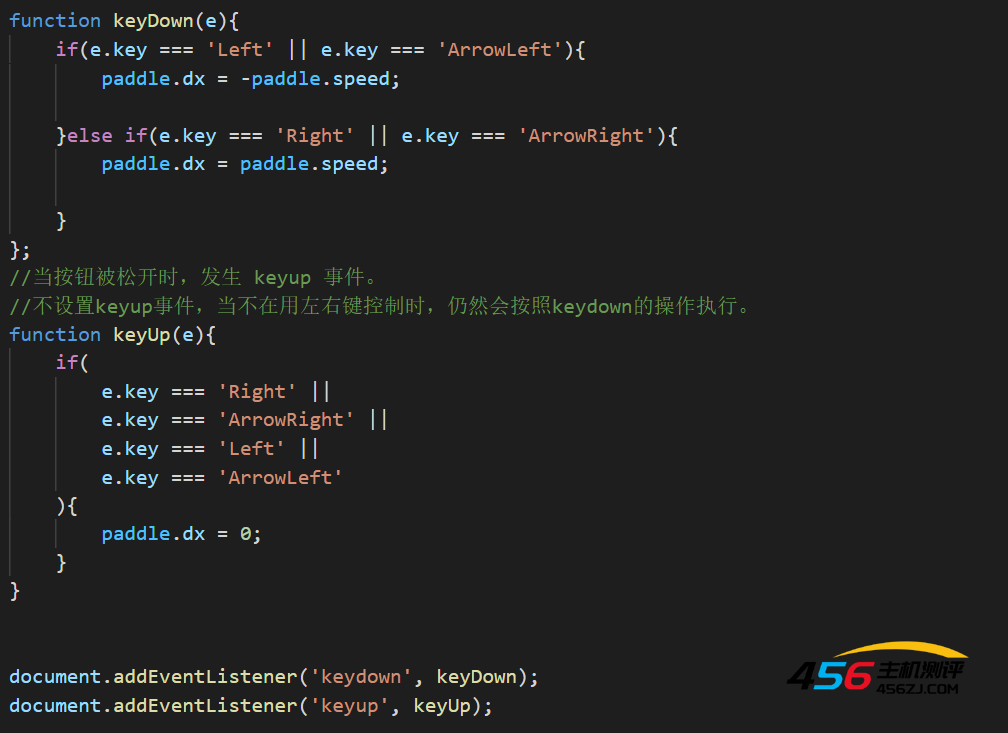
4.监听左右键,以实现paddle的移动与停止。

- 海报
 456主机测评
456主机测评











